このブログはTwitterと連携していることもあり、スマホでTwitterのプロフィール画面を見てから来られた方も多いのではないでしょうか?
かの敬愛する!?Google先生は、多くのスマートフォンユーザに快適なエクスペリエンスを提供するために(=コンテンツを読みやすく、利用しやすくするために)モバイル デバイス向けサイトを作成しなければならない。とおっしゃっています。
モバイル フレンドリーを導入する
モバイル フレンドリーでないサイトは、モバイル デバイスでは見づらくて使いにくいことがあります。そのようなサイトでは、コンテンツを読むためにピンチやズームなどの操作が必要になります。こうしたことに不満を感じたユーザーは、サイトを離れてしまう可能性があります。これに対し、モバイル フレンドリーなサイトはコンテンツを読みやすく、すぐに利用できます。
(中略)
お気に入りのスポーツチームに関するブログの作成、地元の劇団のウェブサイトの運営、潜在顧客への商品の販売など、さまざまな活動にモバイルは不可欠です。モバイル デバイスであなたのサイトにアクセスしたユーザーに、快適なエクスペリエンスを提供しましょう。
引用元:モバイル フレンドリーを導入する | 検索セントラル | Google Developers
このブログを立ち上げた当初、スマホ画面によるサイトの見え方を確認したところ、どうも表示がおかしいといった事がありました。
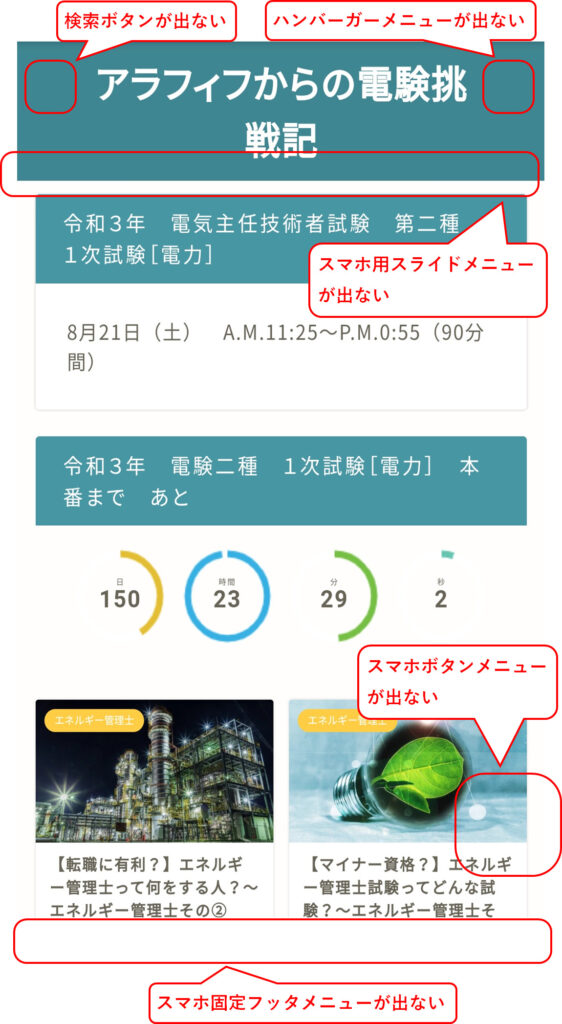
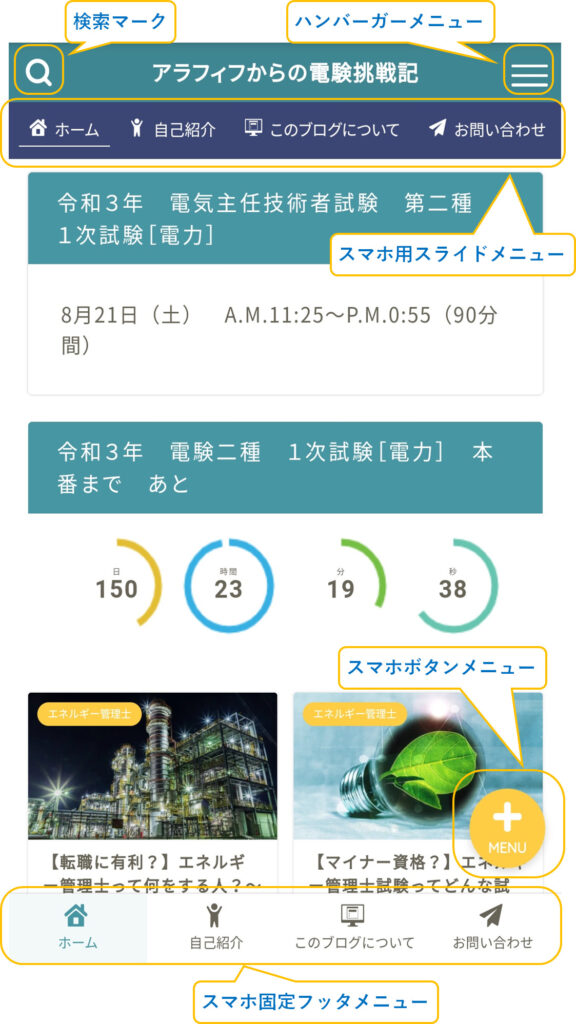
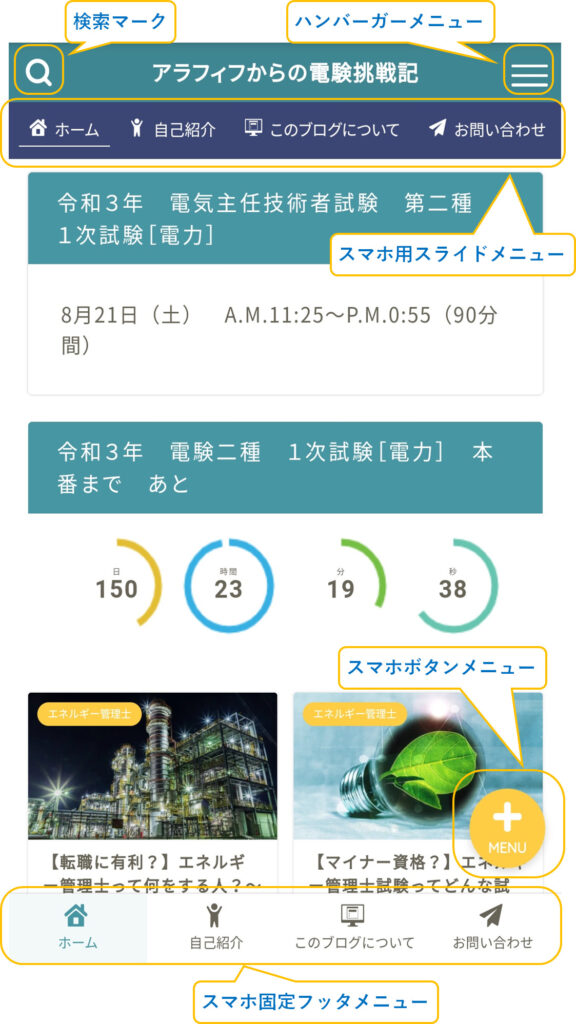
このようにスマホ画面で
- 検索ボタン
- ハンバーガーメニュー
- スライドメニュー
- ボタンメニュー
- 固定フッタメニュー
が出ておりません。
表示が崩れたりはしていないのですが、メニューが表示されないため別のページに移動することが出来ません。
(投稿記事一覧から各記事へ移動することは出来ます。)
このままでは、スマートフォンでアクセスしたユーザーに、快適なエクスペリエンスを提供できていない状態となってしまっています。
暫くスマホでの画面表示がおかしい(メニューが表示されない)状態でしたが、各項目の設定の見直しを行い、現在は無事に解決することが出来ました。
この記事では、スマホ画面表示がおかしい(メニューが表示されない)場合の対処方法、およびスマホ画面での見え方の確認方法についてまとめてあります。

スマホのメニュー表示の設定
スマホ画面では、以下の表示がされるようにメニューを個別に作成しております。
- 検索ボタン(PC画面と共通)
- ハンバーガーメニュー(PC画面と共通)
- スライドメニュー
- ボタンメニュー
- 固定フッタメニュー
WordPress上でのそれぞれの表示設定は以下の通りです。
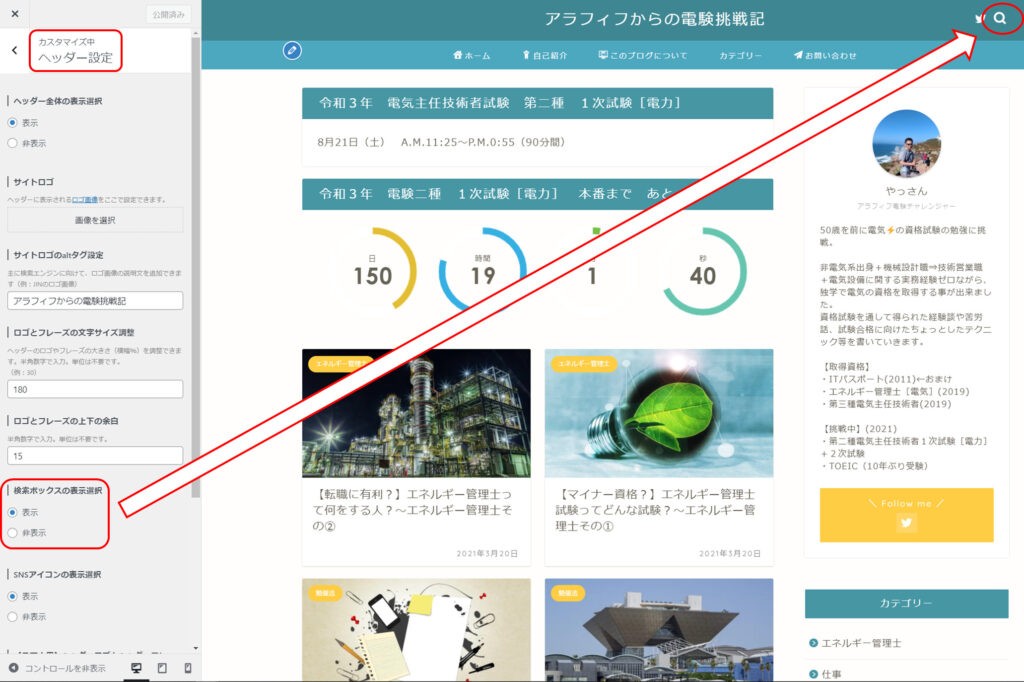
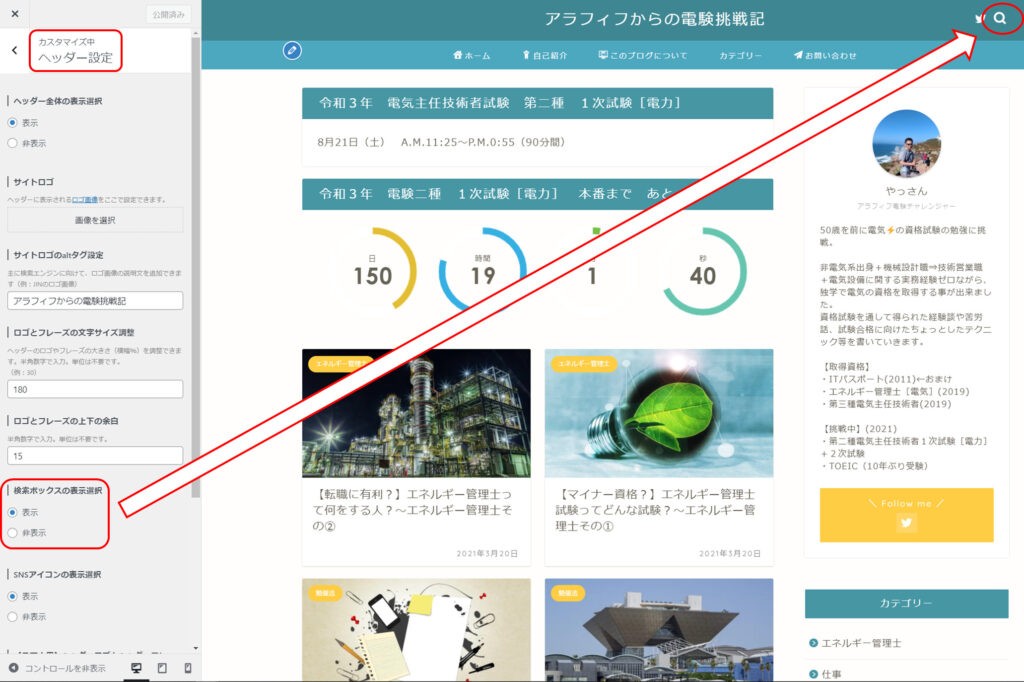
検索ボタン(PC画面と共通)
ページ内検索を行う時の画面上部にある虫眼鏡のボタンです。カスタマイズメニューのヘッダー設定から設定を行います。


ハンバーガーメニュー(PC画面と共通)
スマホ画面の右上にある三つの棒のようなマークのメニューです。
内容はPC画面メニュー(グローバルナビゲーション)と同じです。


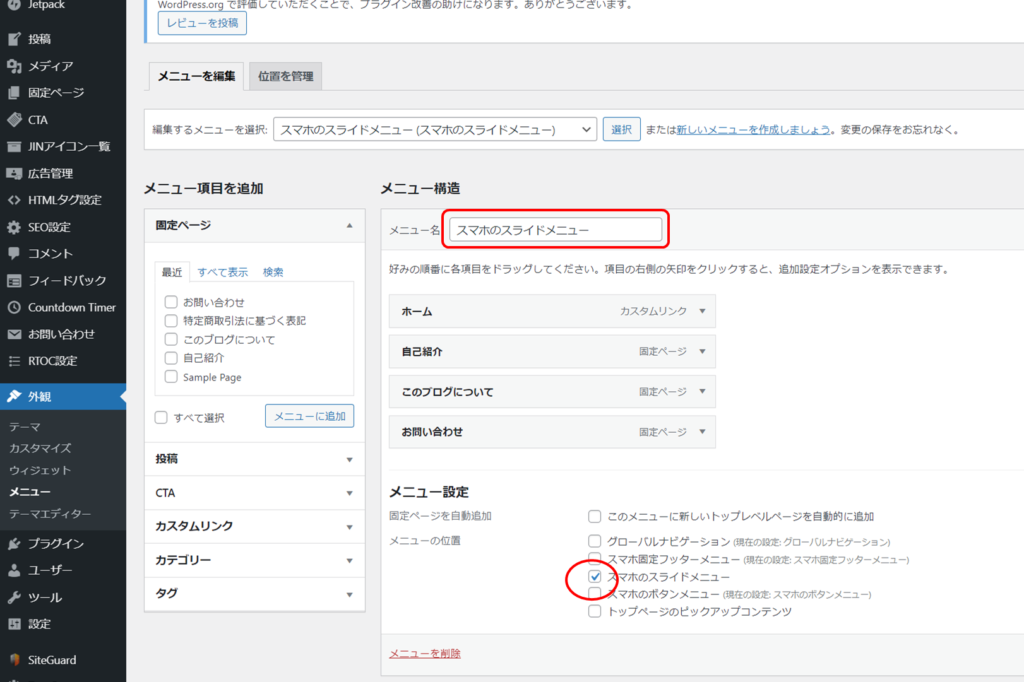
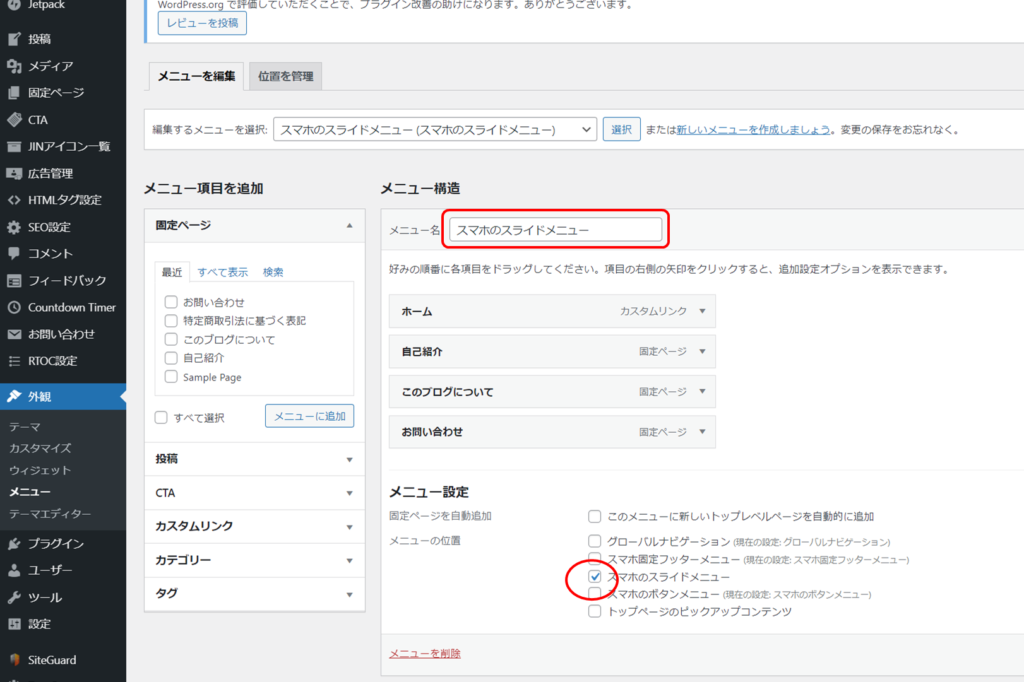
スライドメニュー
サイトのタイトルのすぐ下にあるメニューです。固定ページへ移動するためのメニューとなります。
スマホ用は幅が狭いのでPC画面用メニュー(グローバルナビゲーション)よりも少なくしています。


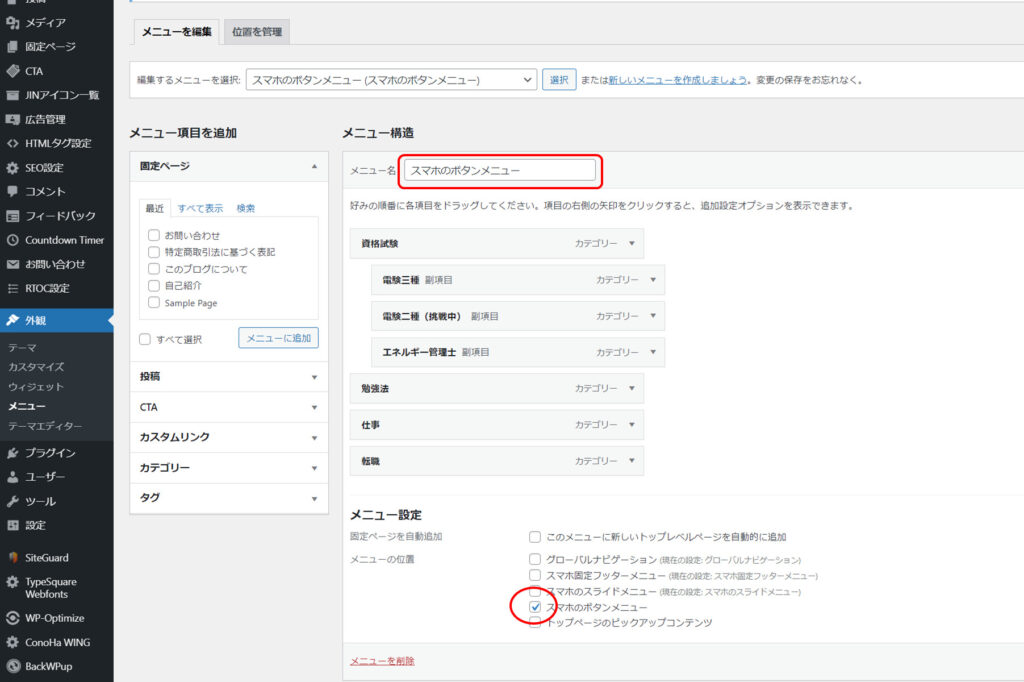
ボタンメニュー
スマホ画面の右下にあるメニューのボタンです。
トップレベルで最大4つまでしか入れられませんので注意が必要です。
PC画面メニュー(グローバルナビゲーション)のカテゴリーのメニューを入れてあります。


固定フッタメニュー
スマホ画面の一番下に固定して配置されるメニューです。
内容はスライドメニューと同じとして、ページ上部、下部、どちらからでも同じ固定ページへ移動できるように設定します。


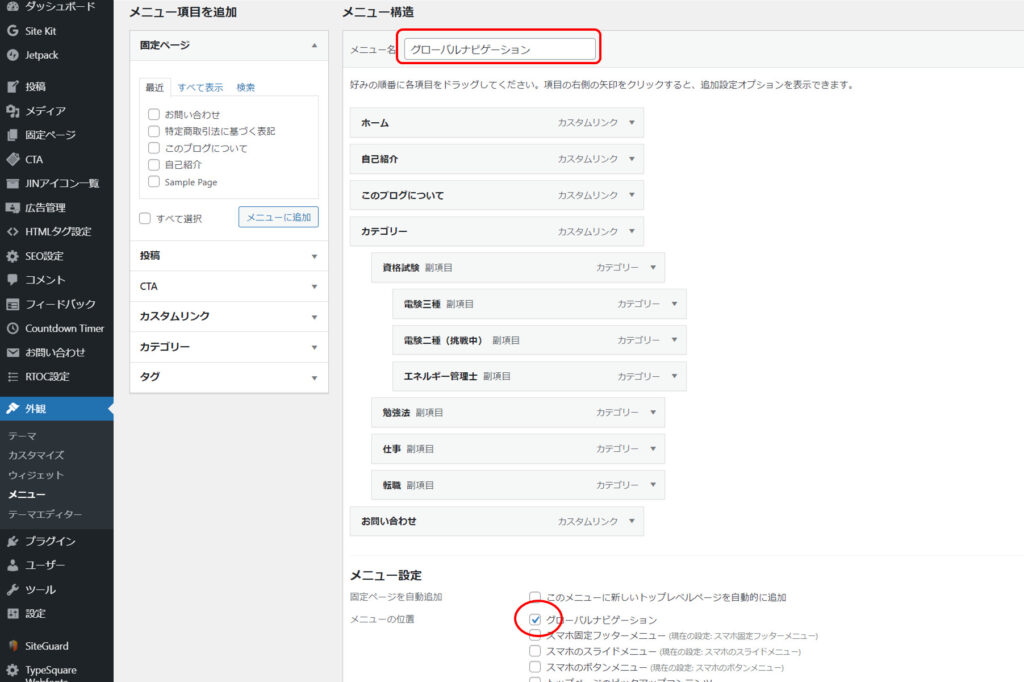
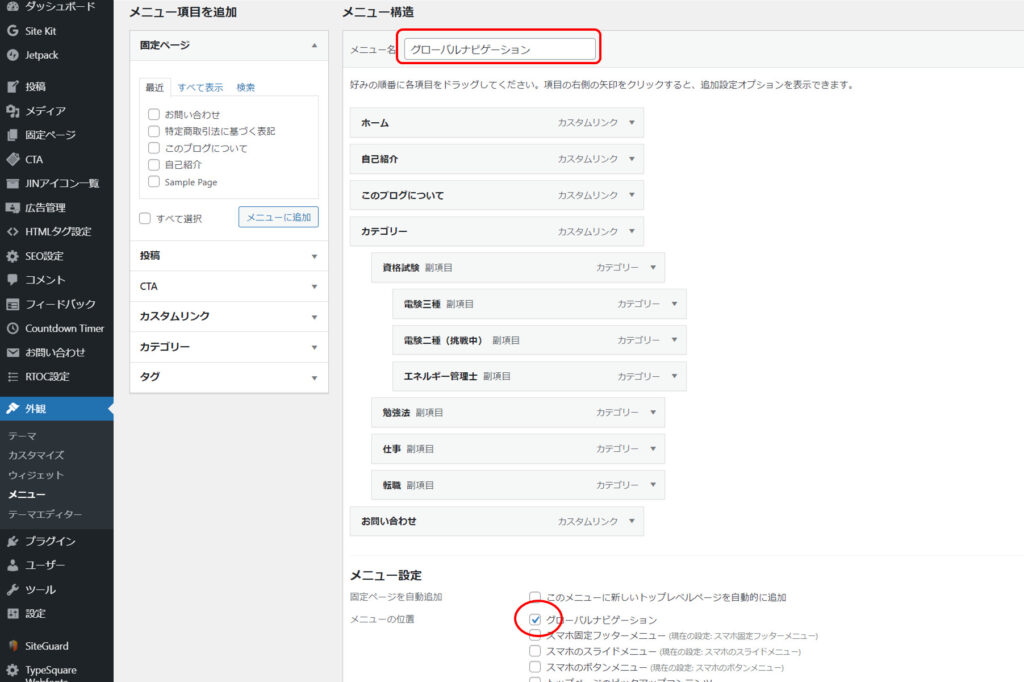
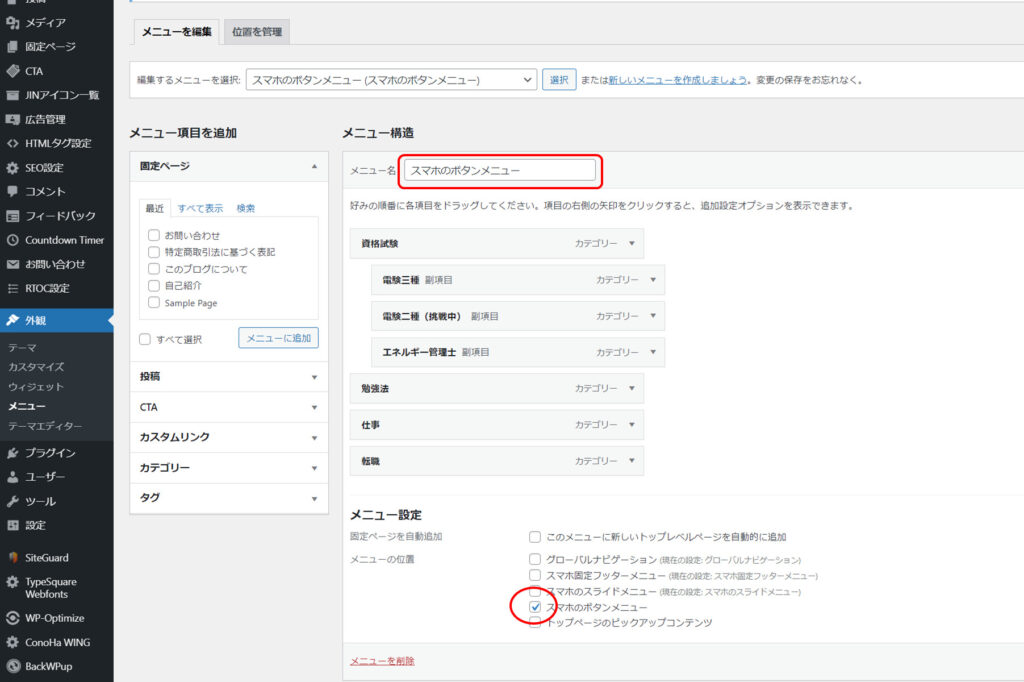
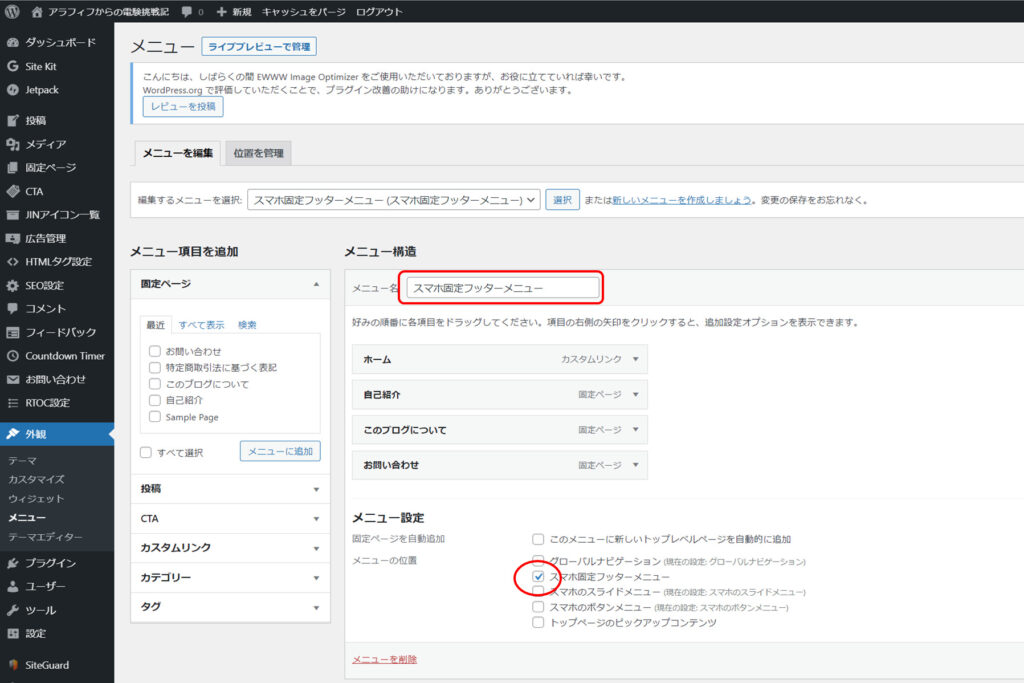
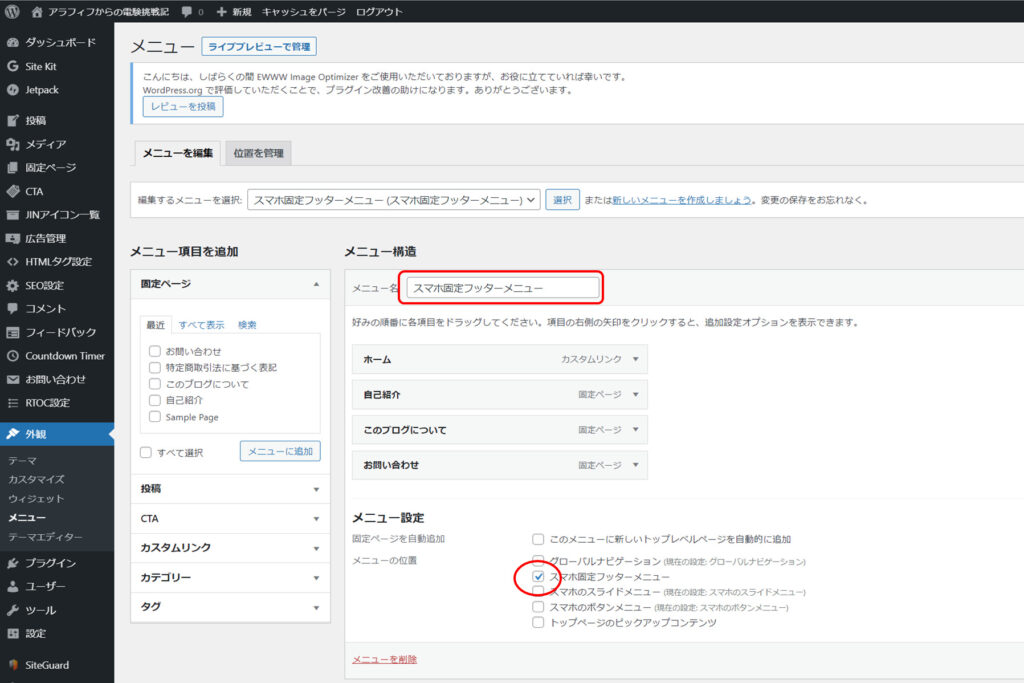
以上より、スマホの各メニューについて、ダッシュボードー外観-メニュー の確認の結果
- スマホのボタンメニュー
- スマホのスライドメニュー
- スマホ固定フッターメニュー
において特に問題ありませんでした。
表示がおかしい時にやってみたこと
まずはGoogle先生に聞いてみる
Google検索で『ブログ スマホ メニュー 表示されない』で検索すると、他にも同じようなトラブルで困ってられる方がおられるようでした。
リンク元 ホーム | JIN Forum より参照
①のパターンの場合だと、キャッシュが問題になっているという事のようです。
②のパターンの場合だと、ヘッダー画像が関連しているという事のようです。
本サイトは『サイトデザイン』ヘッダー画像は使用していない設定にしているので、①のキャッシュ関連をメインで設定を見直してみました。
スマホのブラウザのキャッシュ削除
【結果】解消せず
スマホのブラウザのキャッシュが悪さをしていると思い、ブラウザの再起動、ブラウザのキャッシュの削除をしてみましたが、相変わらずメニューは消えたままです。
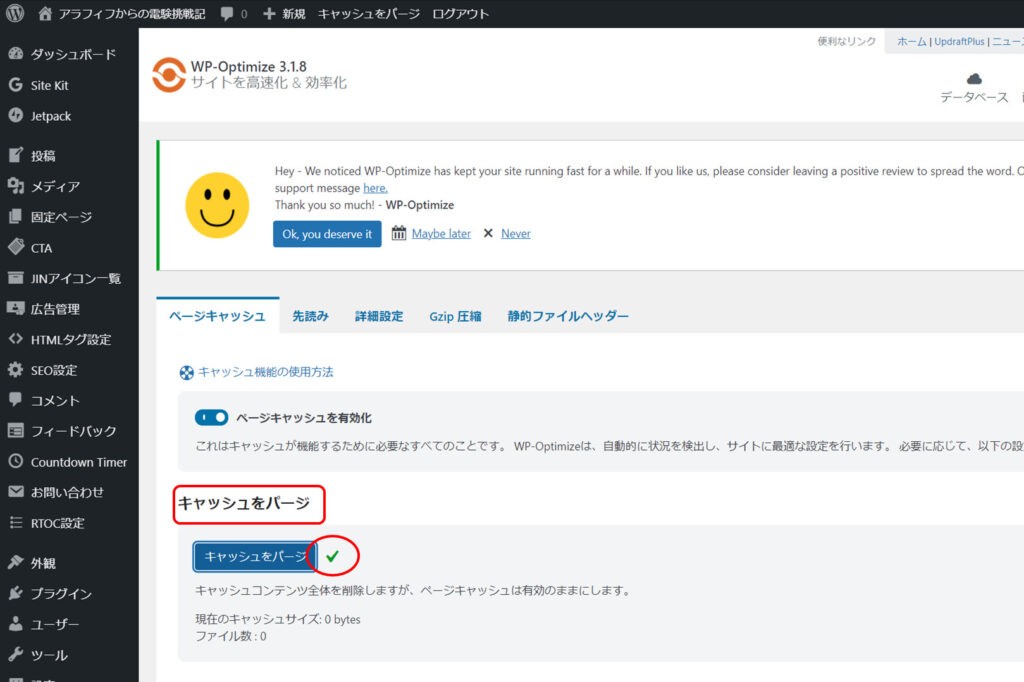
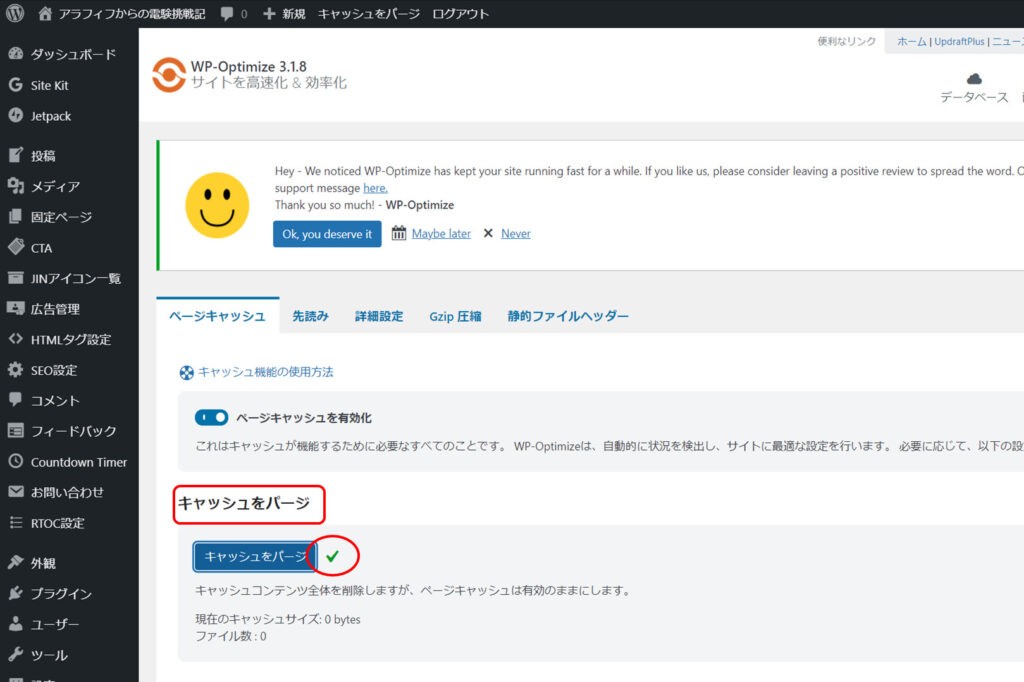
WP-OptimizeWordPressダッシュボードからのキャッシュのパージ
【結果】解消せず
サイトの高速化のためのプラグインとして、WP-Optimizeを入れてあります。
WP-Optimizeの設定にキャッシュのパージの項目があり実行しましたが、相変わらずメニューは消えたままです。


メニュー表示が正しく表示された時の対応策について
その後も何度となく、色々と設定を確認しているうちに以下の2か所の設定を見直すことにより効果がありました。
その①~ヘッダー画像を削除
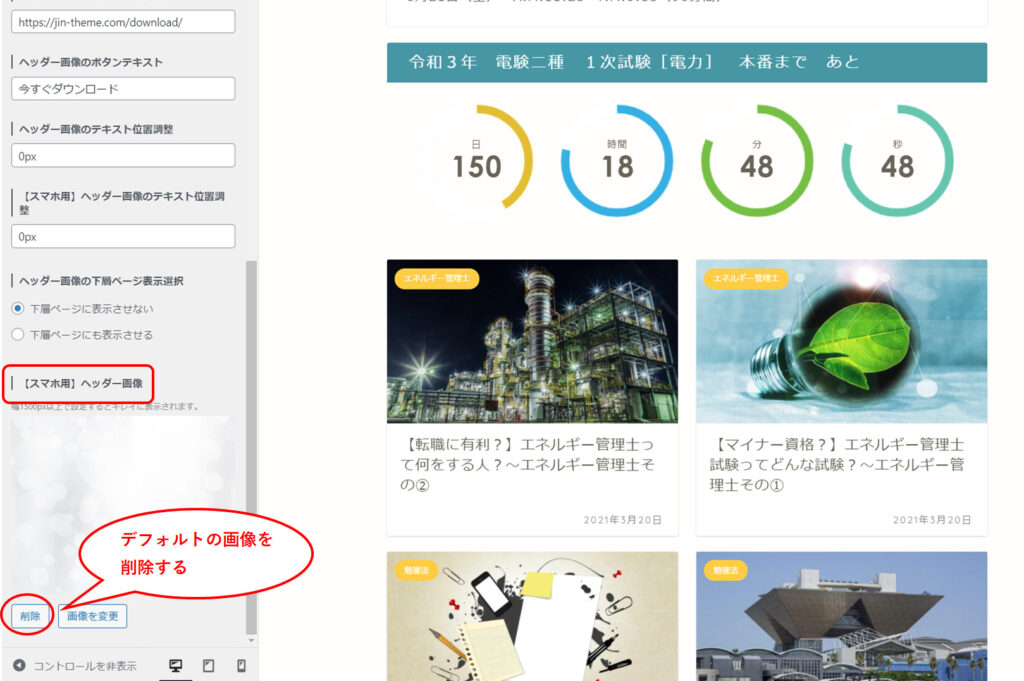
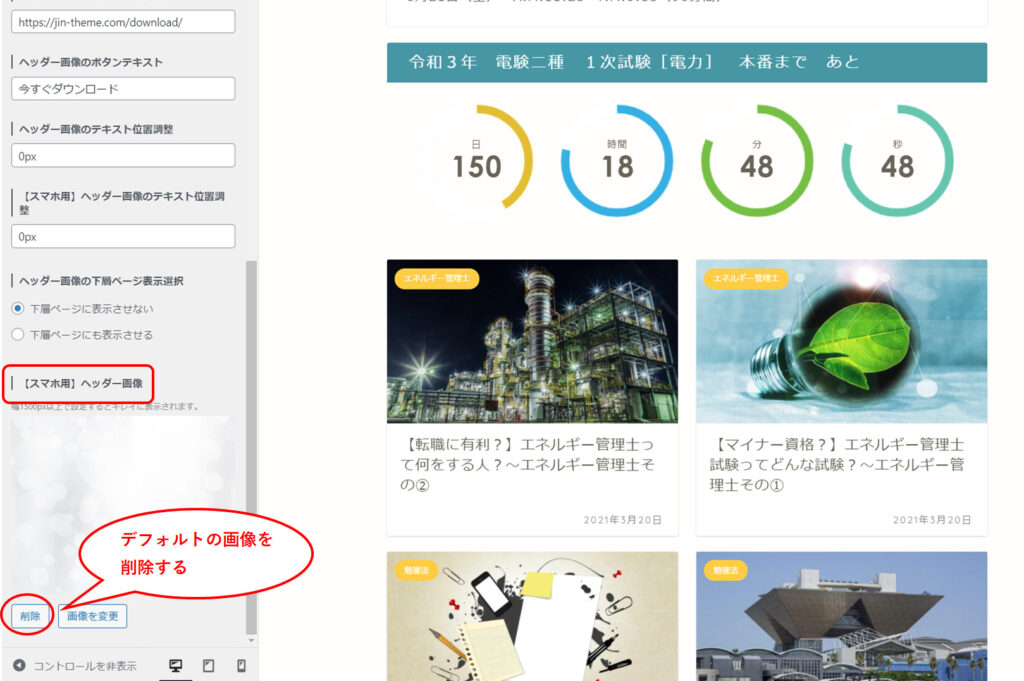
本サイトは『サイトデザイン』でヘッダー画像はを使用していない設定にしていましたが、ヘッダー画像の設定でスマホのヘッダ画像がデフォルトのままで残っておりました。


この画像が残っていることが原因と考え、削除するようにしました。
ヘッダー画像設定→【スマホ用】ヘッダー画像→削除を実施します。
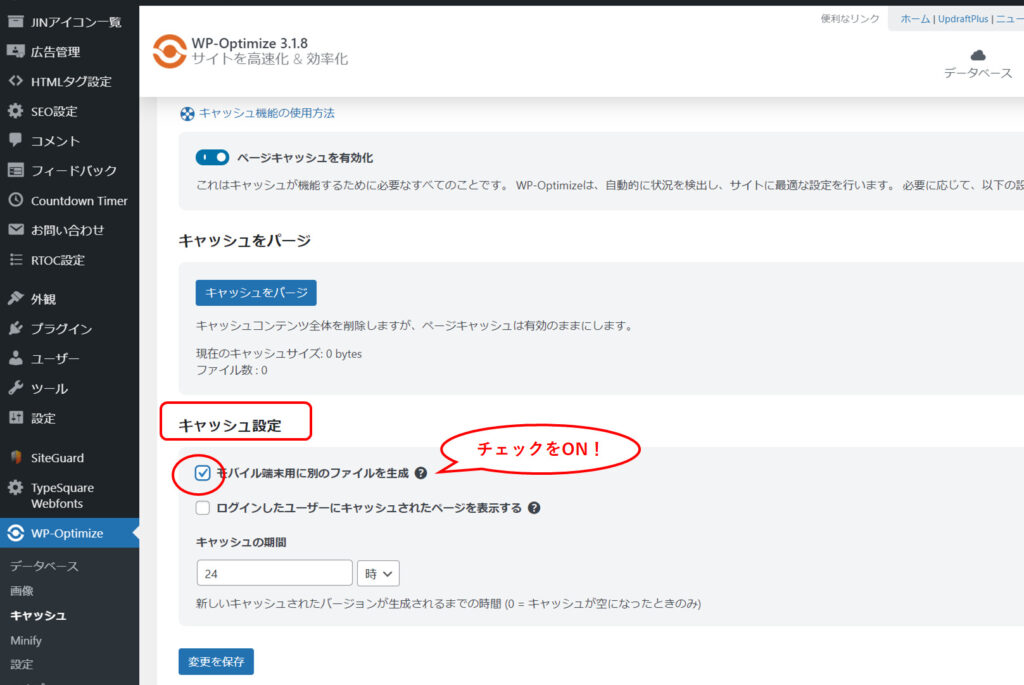
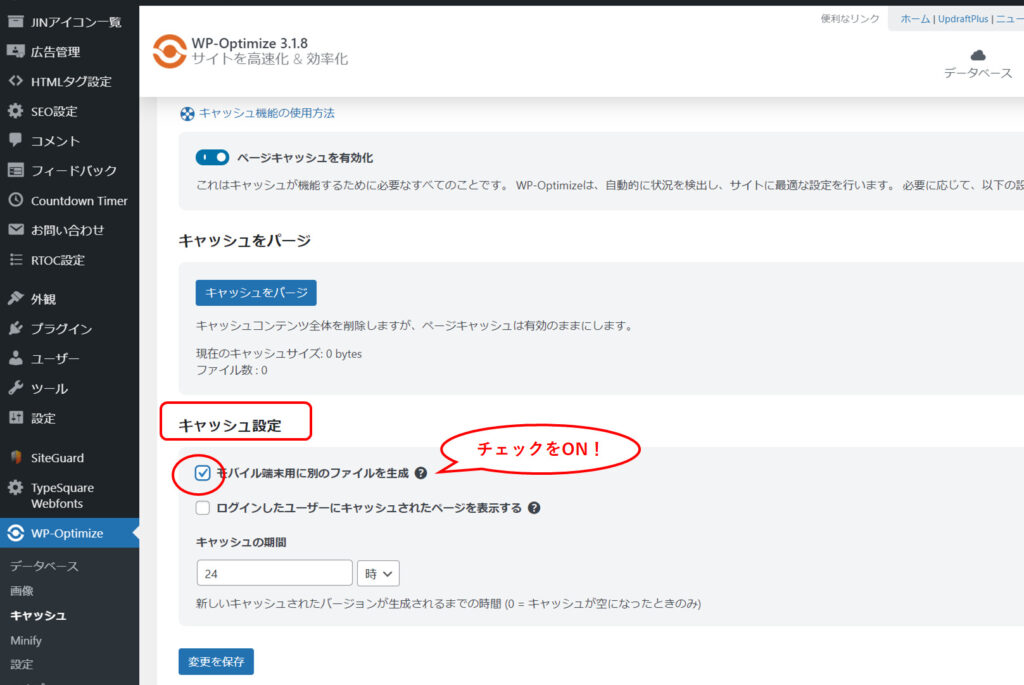
その②~モバイル端末用にキャッシュを設定
プラグインWP-Optimizeの設定でモバイル端末用のキャッシュに関する項目がありました。


ダッシュボードーWP-Optimize-キャッシュ設定-モバイル端末用に別のファイルを生成 にチェックを入れてました。
対策結果
上記の対応策その①、その②を行うことにより、無事にスマホ画面にメニューが表示されるようになりました👍


実際やってみた中で、上記の
- ①ヘッダー画像を削除
- ②モバイル端末用にキャッシュを設定
どちらか一方だけだと、また画面表示が元に戻りメニューが表示されないケースがありました。
①、②両方とも反映することにより、今のところスマホ画面でメニューが表示されない不具合は再発しておりません。
①ヘッダー画像を削除、②モバイル端末用にキャッシュを設定、両方を反映する方がより確実だと思われます。
スマホ画面での見え方を確認する方法~3通り
スマホ画面での見え方を確認する方法について解説します。
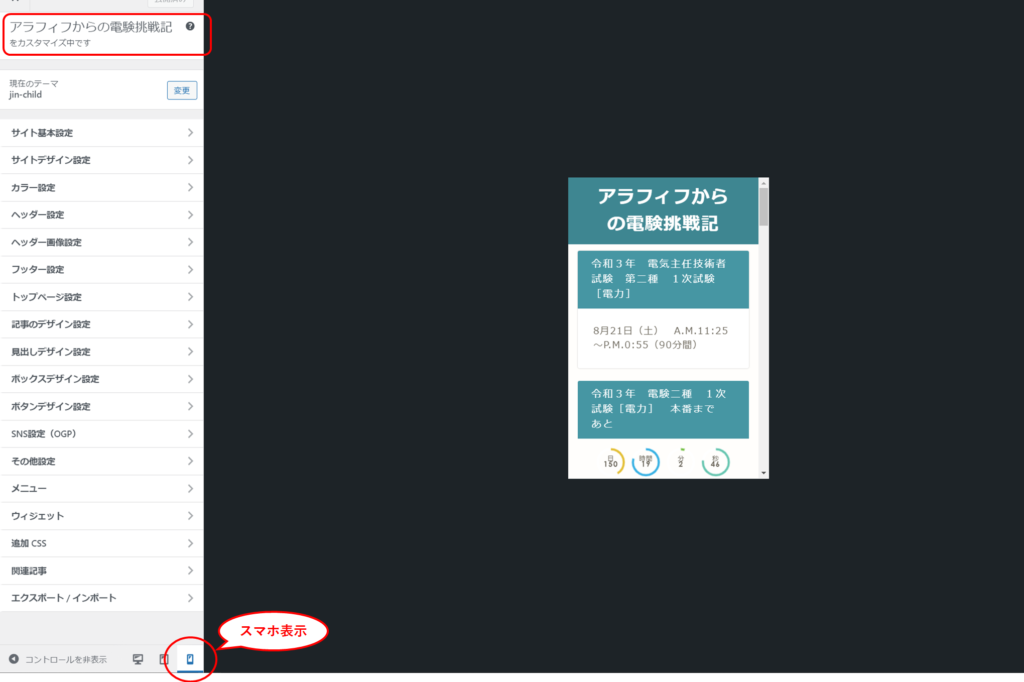
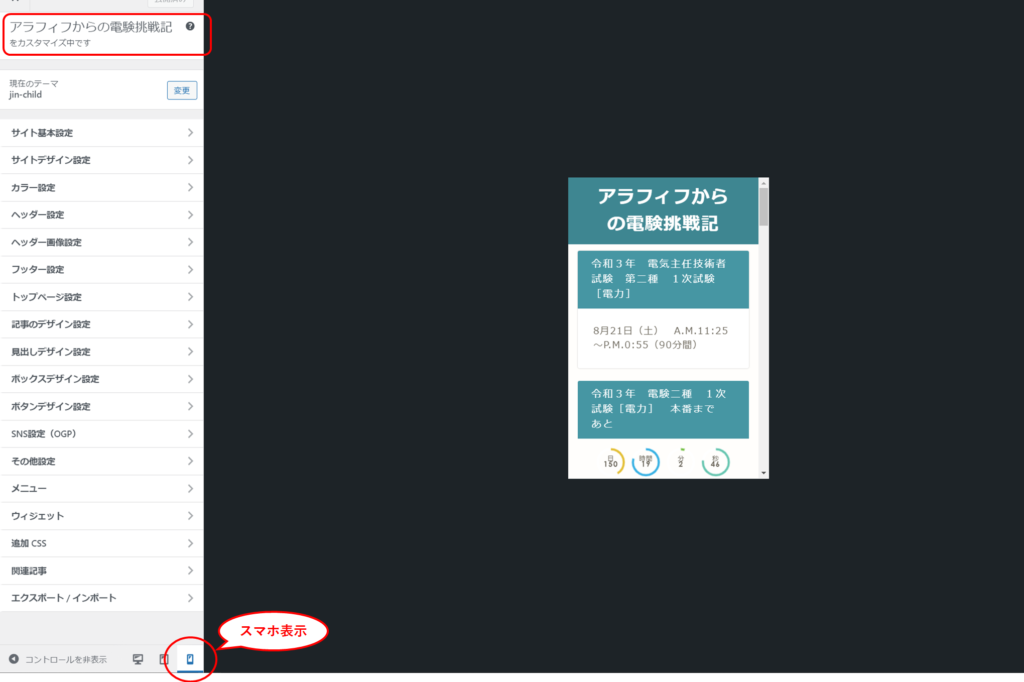
カスタマイズの画面の左下のスマホマークのボタンから
ダッシュボードー外観-カスタマイズの画面の左下のスマホマークのボタンから確認が出来ます。


Google Chromeデベロッパーツール/Microsoft Edge開発者ツール
Google Chrome、またはMicrosoft Edgeで「F12」キー、もしくは「Ctrl」+「Shift」+「I」キーを同時に押すことで起動できます。
表示端末の追加・変更、向きの変更等も出来ます。


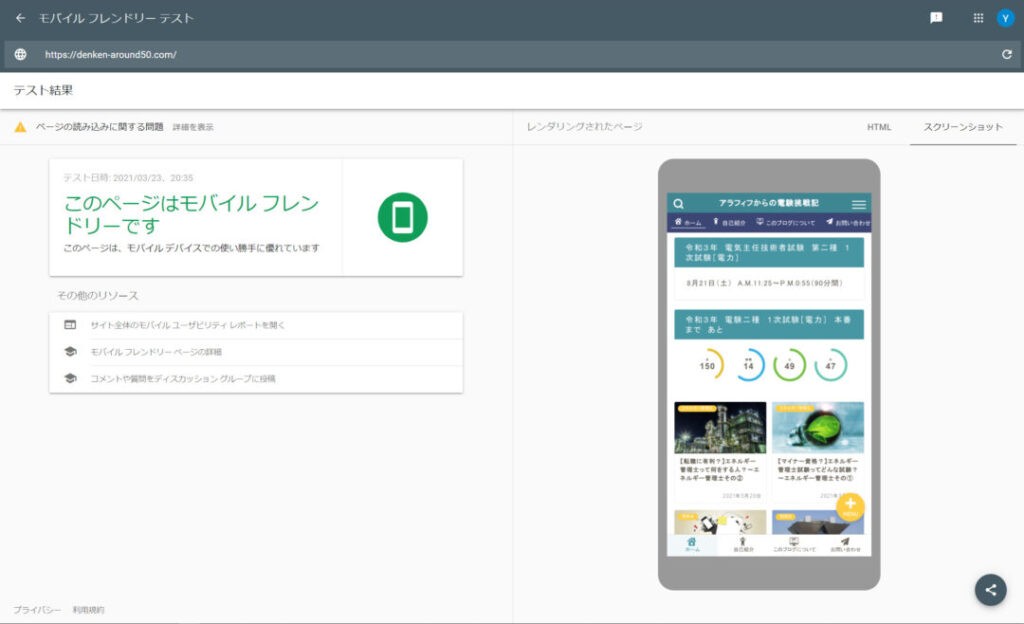
モバイルフレンドリーテスト
モバイル フレンドリー テスト – Google Search Console
「テストするURLを入力」のところに確認したいサイトのアドレスを入力するだけです。
まとめ
- スマホ画面でメニューが表示されない事象は比較的多く出ているようです。対応策として、以下の方法により効果がありました。
- ヘッダー画像を削除
- モバイル端末用にキャッシュを設定(キャッシュ系のプラグインを使用)
- スマホ画面での見え方を確認する方法について、3通りのやり方を紹介しました。
- カスタマイズの画面の左下から
- Google Chromeデベロッパーツール/Microsoft Edge開発者ツール
- モバイルフレンドリーテスト⇒おススメ!
今回はここまでとさせて頂きます。
最後まで読んで頂き、ありがとうございました。