プラグインのJetpackは非常に多くの機能が一つにまとめられており、有名なプラグインの一つです。
WordPressをインストールした際、デフォルトでAkismet Anti-Spam(スパムコメントをブロック)プラグインがインストールされていますが、この Akismet Anti-Spam を有効化する際にJetpackとの連携を促され、そのままJetpackをインストールしてしまった、といった方もおられることでしょう。
実際、私自身もAkismet Anti-Spam とJetpackの両方をインストール、有効化し、これまで使用していました。
しかしながら改めて自身のブログ環境を見直した結果、Jetpackに対して、
- 他のプラグインと機能が重複しており、無駄にインストールされていないか?
- もしかしたら、Jetpackを入れることによってブログの表示速度が遅くなる原因となっていないか?
- Jetpackで使用できる数ある機能のうち、実際に使っているのはごく僅かしかないのでは?
という点に疑問を感じました。
ブログのアクセス数がいまいち伸びていないのもサイトの表示速度が遅いことが原因の一つとしてあるのでは?と考え、(投稿記事のボリュームも質も、まだまだ十分では無い事は承知していますが…)実際に使用しているプラグインの一つである『Jetpack』について、改めて見直しを行う事としました。
今回はプラグイン『Jetpack』の必要性、実際に使ってみて良かった点、悪かった点、サイト表示速度への影響について、自身の検証結果を元に解説を致します。

Jetpackのここが良い!
Jetpackの良い点は、とにかく機能が豊富ということが挙げられます。
リアルタイムでのアクセス解析
サイトが表示された回数や検索キーワード、人気ページなどの統計情報を確認することができます。ほぼリアルタイムで確認することが出来ます。
WordPressのダッシュボードから、「Jetpack」-「サイト統計情報」から確認することが出来ます。
サイトの高速化
サイトアクセラレーターや、画像の遅延読み込みを行う事により、サイトの表示高速化を行うことが出来ます。
SNS(Twitter、Facebook)との連携
TwitterやFacebookなどへ、自動的に投稿を共有することができるようになります。
また、WordPressのGutenberg(ブロックエディタ)上でSNS投稿時のプレビューを確認することが出来ます。
XMLサイトマップ作成
私自身が最も重宝していたのはこの機能でした。
サイトマップを自動的に生成してくれるので、Google Search Consoleのサイトマップへの入力を簡単に行う事が出来ます。
その他、まだまだ色々とたくさんの機能を標準で備えており、とてもすべて使いこなせないほどです。
- バックアップとセキュリティスキャン
- SEO最適化
- コメント・購読機能の拡張
- プラグインの自動アップデート
etc
こんなにも機能があるのに標準版は無料というのも、なんとも申し訳ない気もします。
Jetpackのここがイマイチ
より高度な機能を使う時は有料版をインストールしないといけない
無料版でも十分過ぎるくらいですが、さらに高度な機能を使いたい場合、有料版のインストールが必要となります。
と言うよりも、何かにつけて有料版へのアップグレードをおススメされます。(ちょっとウザいです💧)
※結局、有料版は無料版と何が違うのか、何が出来るようになるのか、あまりちゃんと見ておりません。
WordPress.comアカウントを登録する必要がある。
JetpackはWordPress.comのアカウントを登録し、インストールする必要があります。
それほど手間がかかるものではありませんが、メールアドレスの登録など、Jetpackのインストールのためだけにアカウント登録を行う必要があり、ややめんどくさい感じがするのも否めません。
殆どの機能はプラグインや他のツール、WordPressテーマの機能で代替え可
詳細は後述にて説明しますが、基本的にはJetpackでないと出来ないような機能はまず無いと考えて良いと思います。
他のプラグインや、WordPressテーマの機能、ツールなどで十分対応できるものが殆どです。
逆に考えると、
- いくつもプラグインを入れるのが面倒
- Jetpack一つで賄えるので便利
とも言えますが、個々の機能で見た場合、他の代替え手段に比べて必ずしもJetpackがより優れているとは言えないでしょう。
(噂では聞いていたが…)やっぱり表示速度が重くなる
結論として、Jetpackの一番のデメリットは、なにより表示速度に影響する点と言えるでしょう。
以下に、Jetpackによるサイト表示速度の検証結果についてまとめます。
【検証】Jetpackを入れると本当に重くなるの?
Jetpackにより、サイトの表示速度に影響が生じているのでは?と考え、Jetpackを入れた時、外した時で表示速度がどう変わるのか、検証を行いました。
Jetpackを入れた場合(現状)
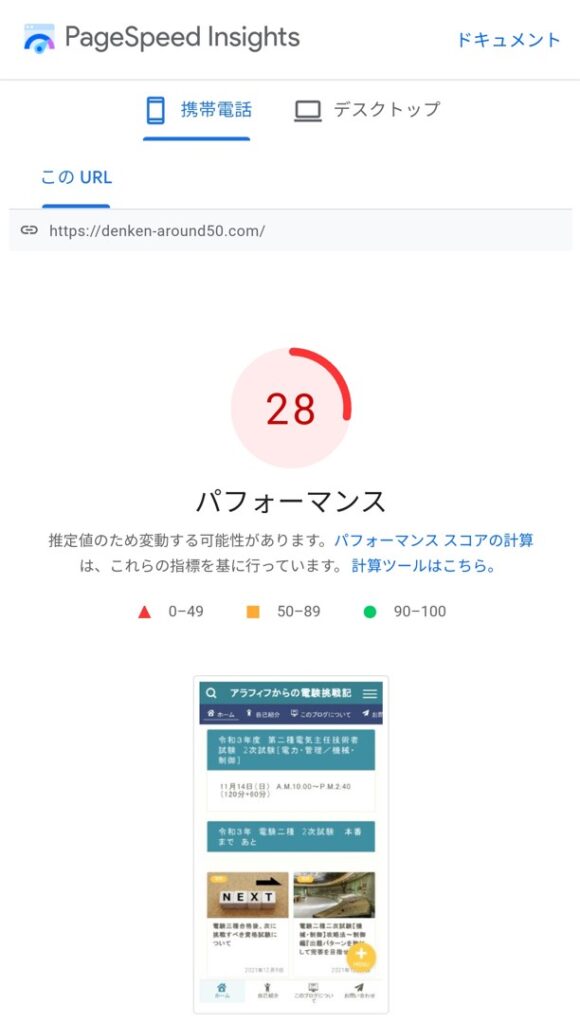
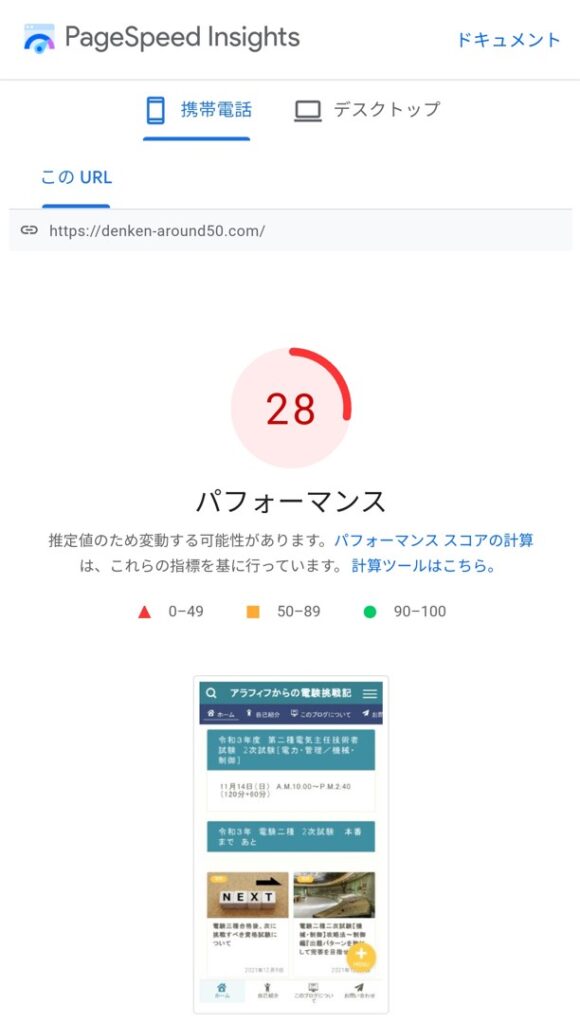
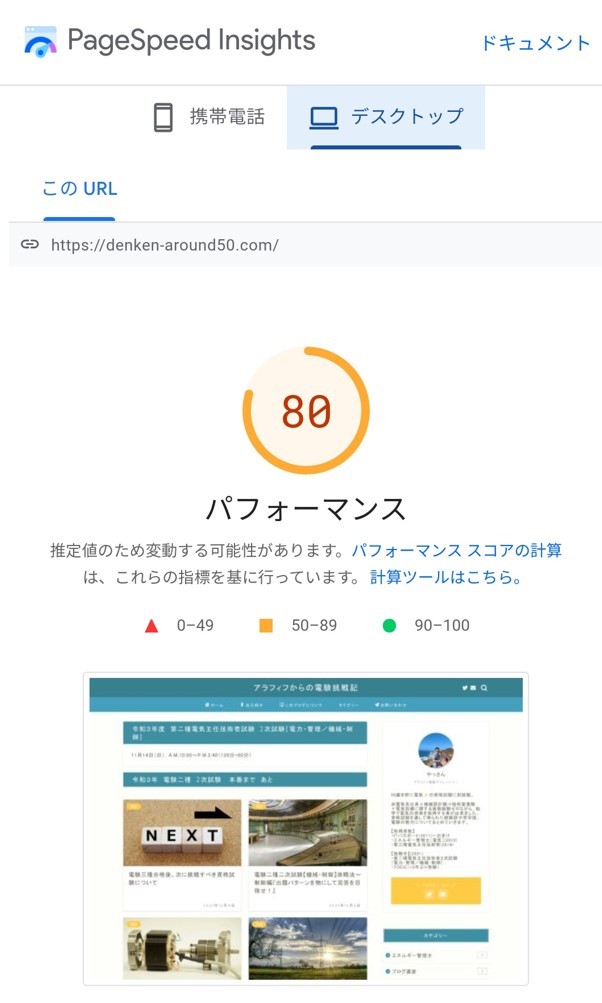
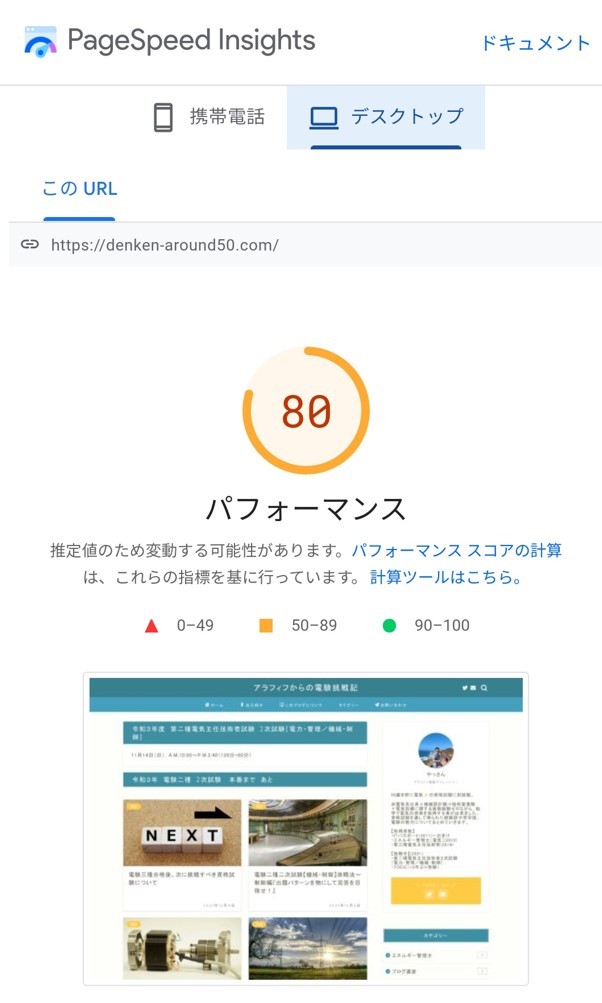
PageSpeed Insights を用いて本サイトの表示速度について確認しました。(スマホにて実行)~2021.12実施
こちらの記事の結果を転載致します。




評価スコアは、
- モバイル(携帯電話)… 28点
- pc(デスクトップ)…80点
でした。
決してお世辞にも高いパフォーマンスとよべるようなサイトの表示速度ではありません。
そこでJetpackプラグインの見直しにより、サイト表示の高速化に対する効果確認を行います。
Jetpack+Jetpack Boostを入れた場合
Jetpackには、Jetpack Boostという高速化ツールが用意されています。
Boostというだけあって、Jetpackを使いながら更なる速度向上を期待して、Jetpack Boostの効果を確認することにします。
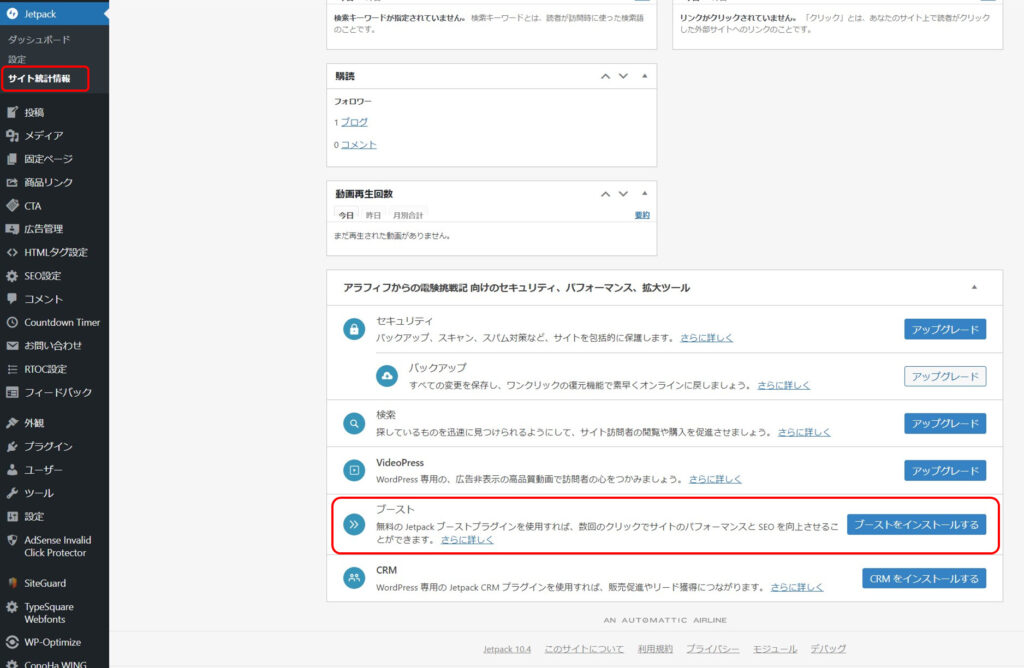
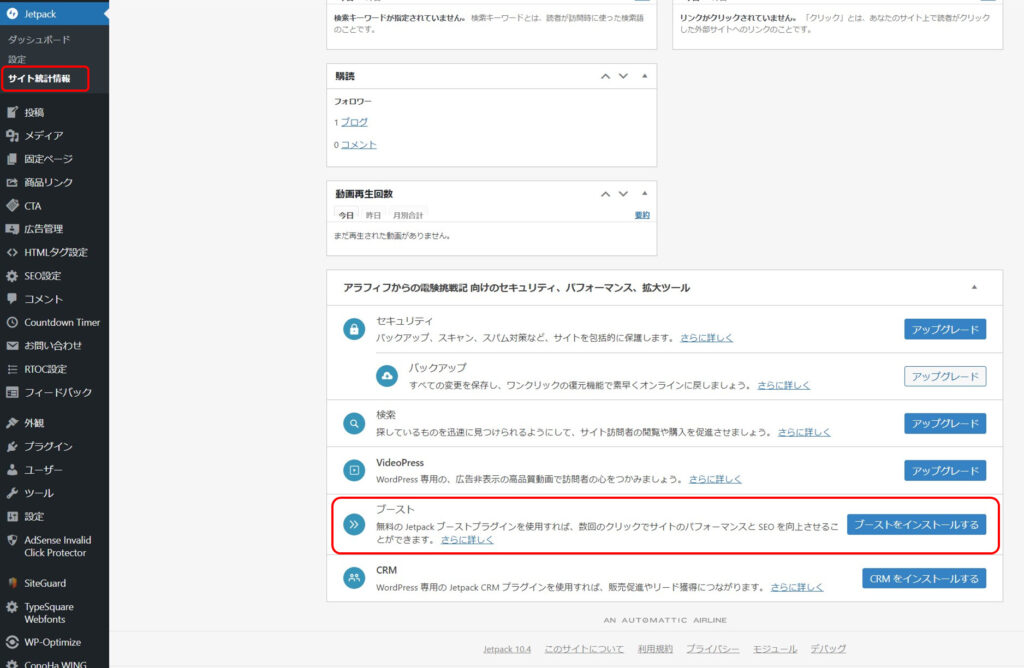
Jetpack Boostは、WordPressのダッシュボードから 「Jetpack」-「サイト統計情報」 より、導入が可能です。


“ブーストをインストールする“ボタンを押下し、プラグインの設定画面に入ります。


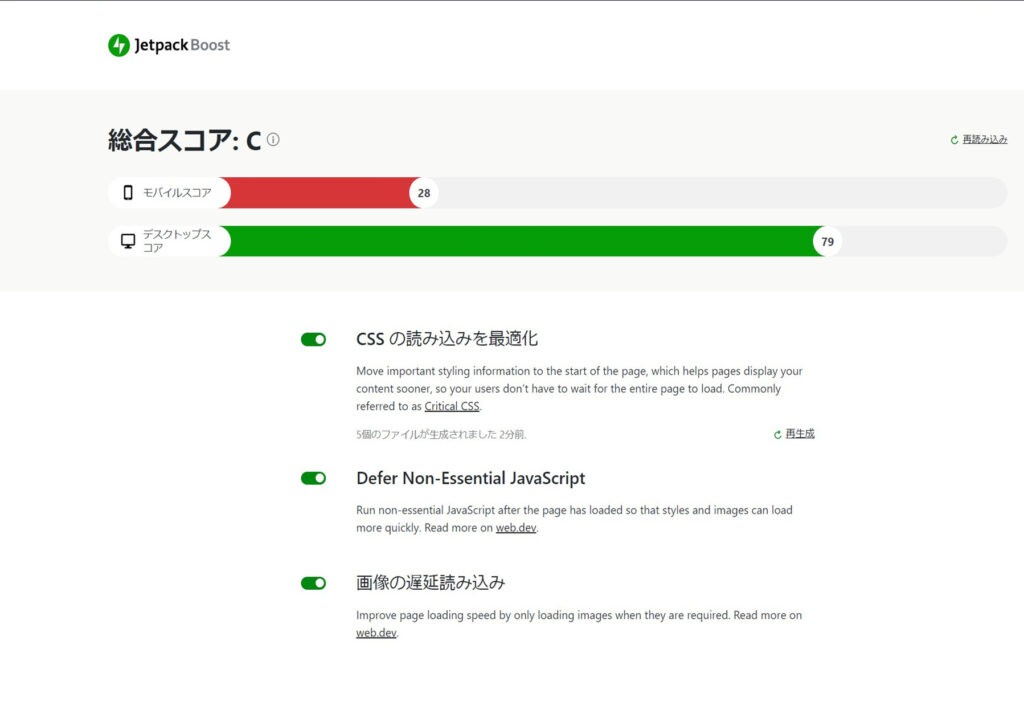
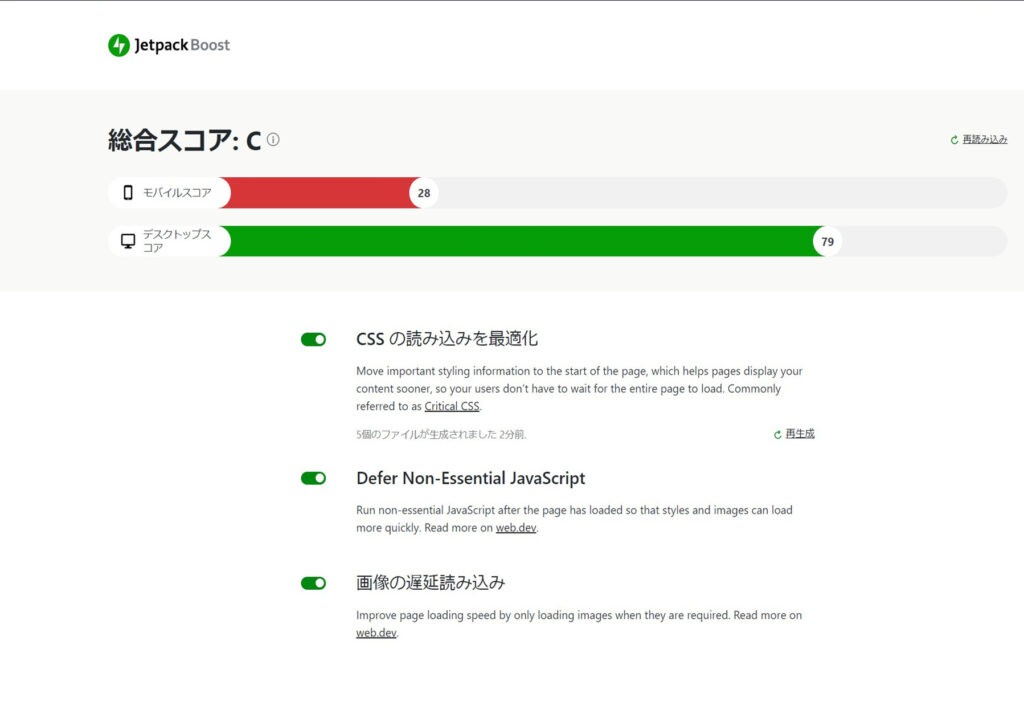
Jetpack Boostの設定画面より、設定可能です。


せっかく、Jetpack Boostをインストールしたものの、なんかいまいちな感じ。それほど劇的な効果は見られなさそう…
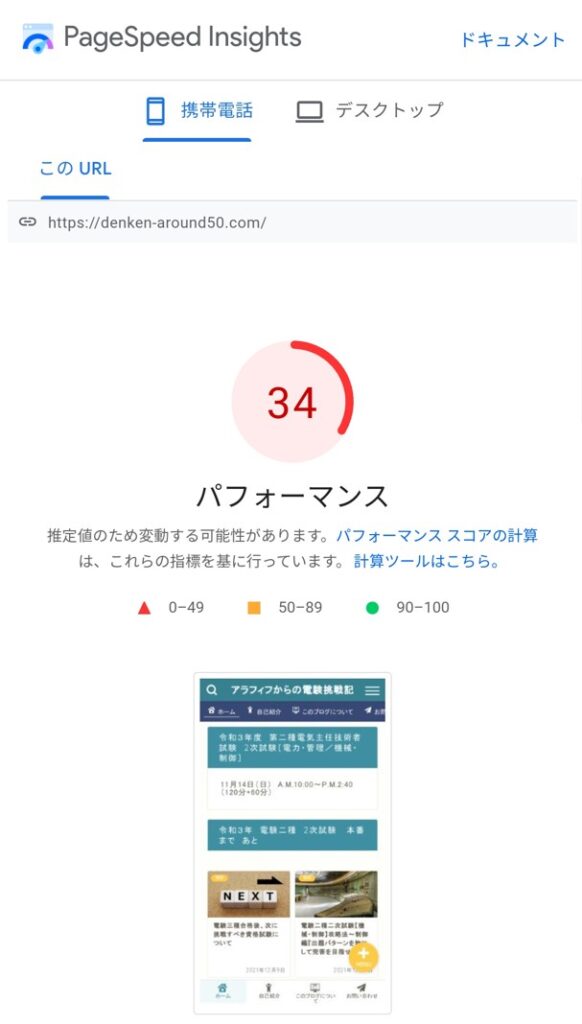
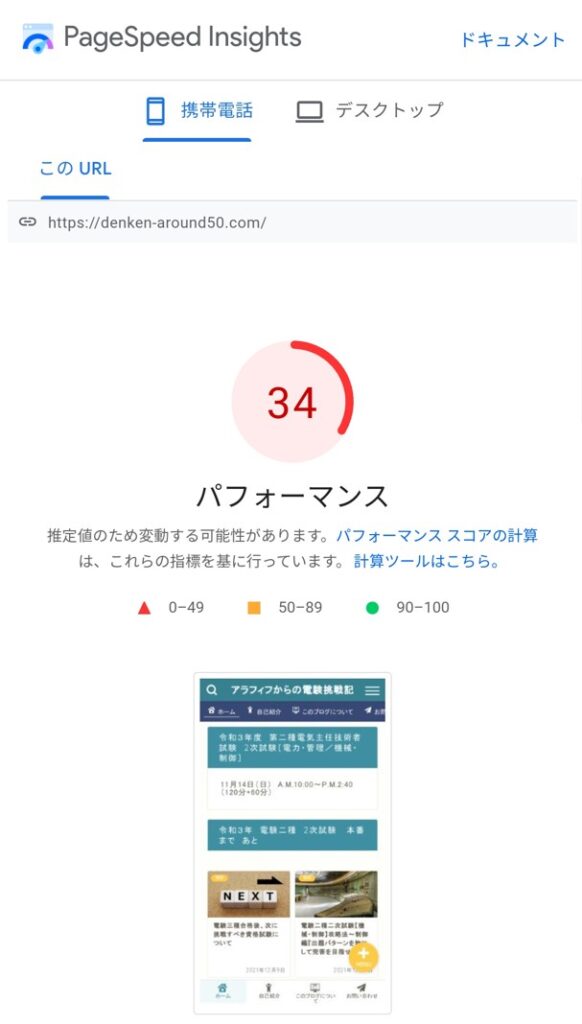
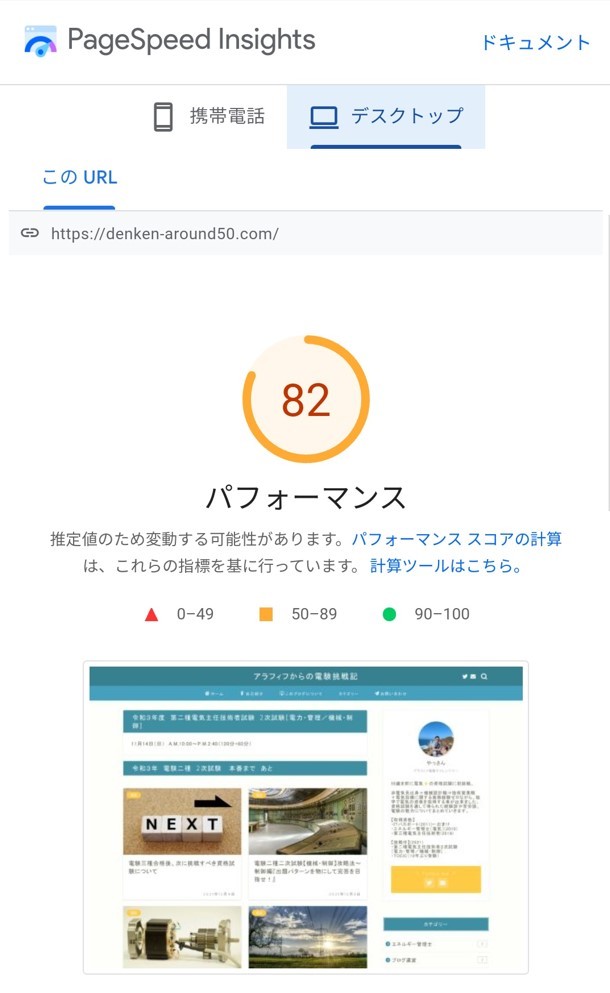
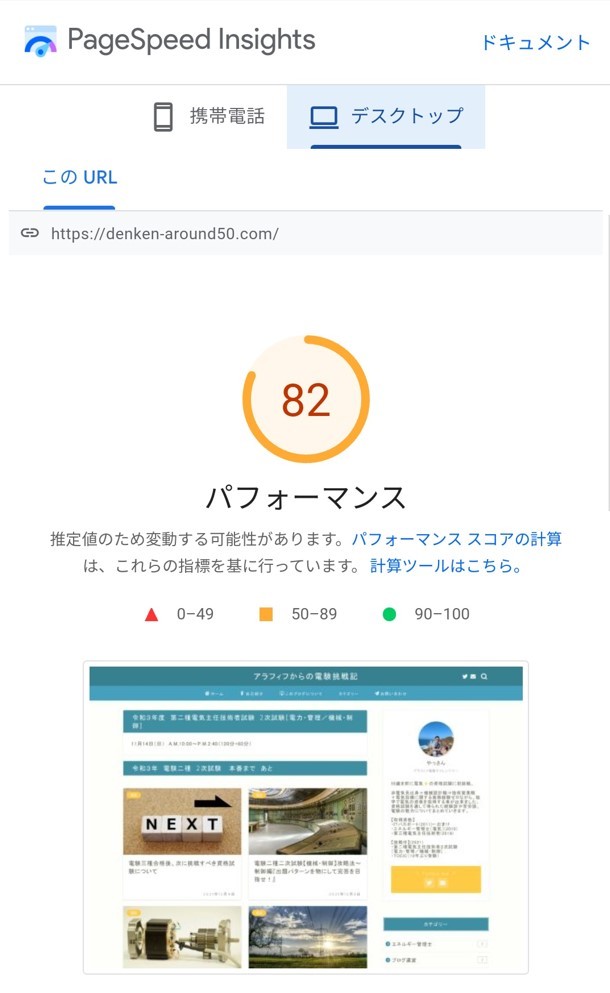
一応、念のため、同様にPageSpeed Insights を用いてサイトの表示速度について確認しました。




評価スコアは、
- モバイル(携帯電話)… 34点(+6点)
- pc(デスクトップ)…82点(+2点)
でした。
若干ではありますが、スコアアップしましたが、まだ十分なパフォーマンスでのサイトの表示速度ではありません。
Jetpackを外した場合
次に、思い切ってjetpack自体を外してみることとしました。
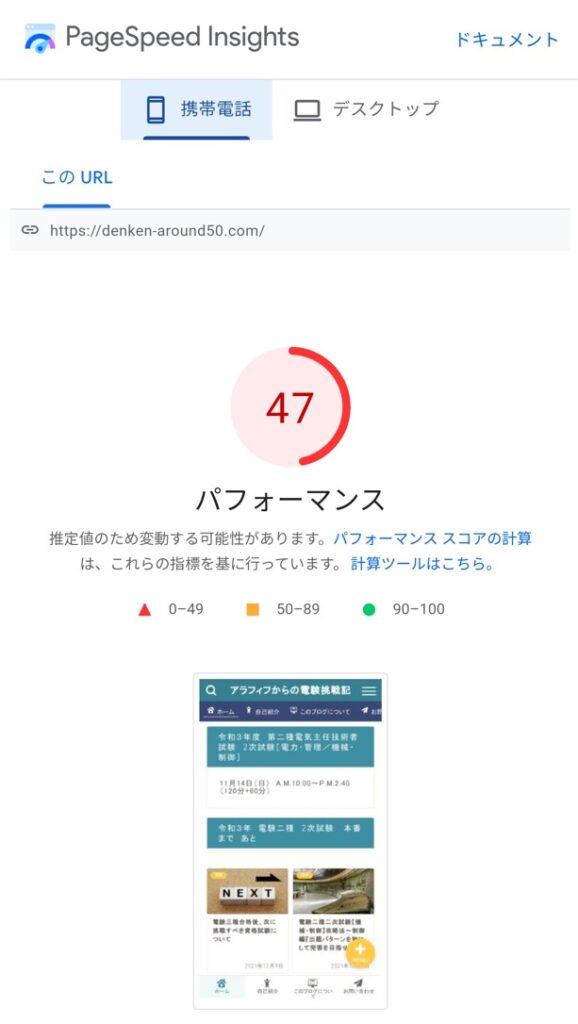
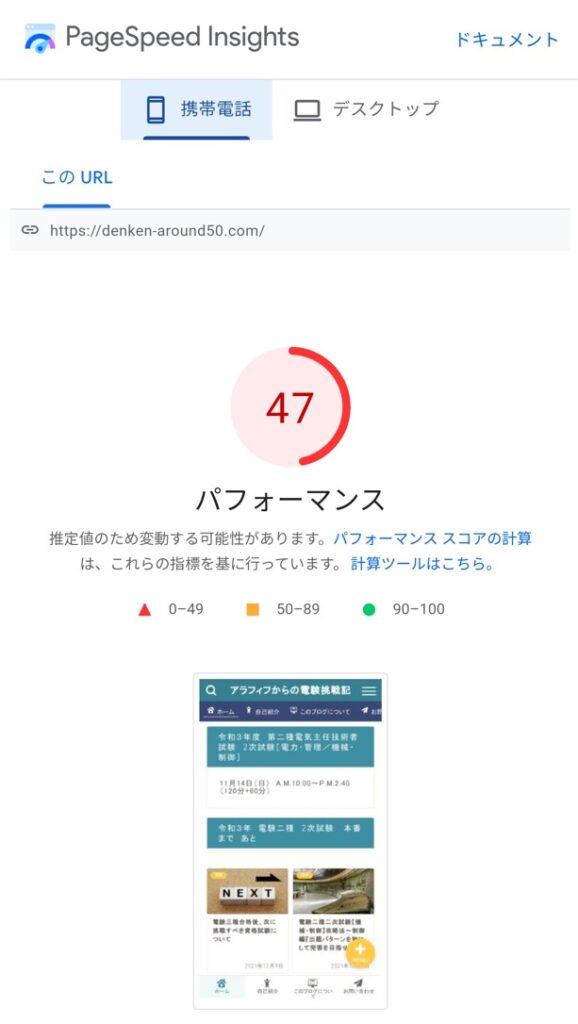
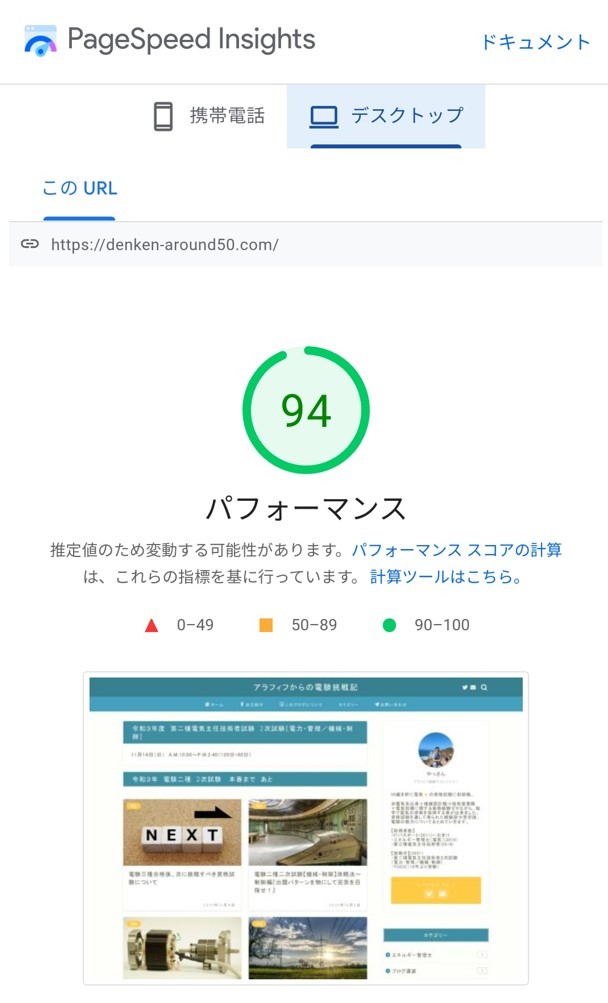
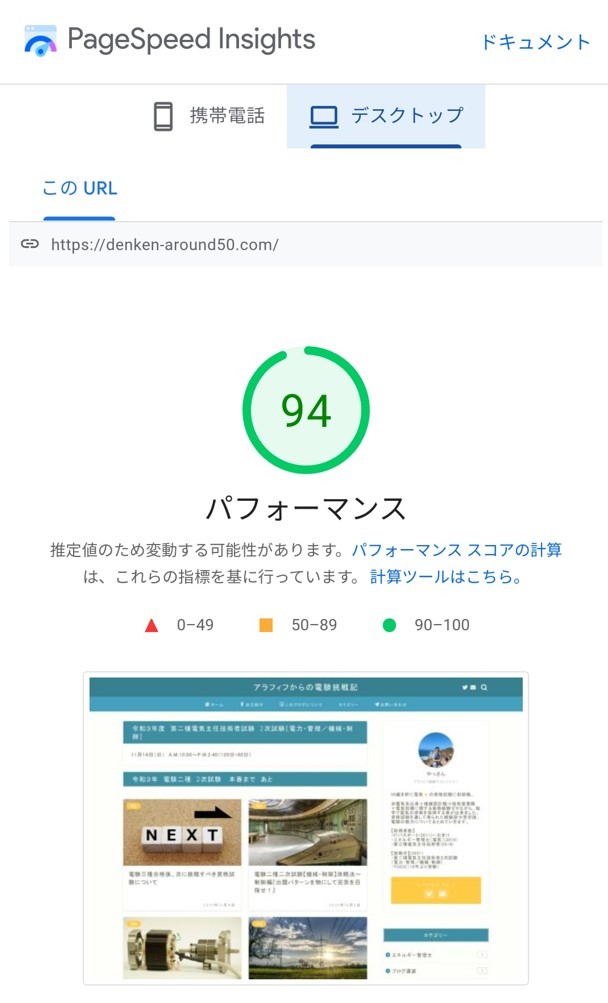
Jetpackを外した場合において、PageSpeed Insights を用いてサイトの表示速度について確認しました。
一応、念のため、同様にPageSpeed Insights を用いてサイトの表示速度について確認しました。




評価スコアは、
- モバイル(携帯電話)… 47点(+19点)
- pc(デスクトップ)…94点(+14点)
でした。
モバイル(携帯電話)については、もう一つといった感じですが、PC(デスクトップ)の方は、十分なパフォーマンススコアと言って良いと思います。
改めてモバイル(携帯電話)について、『改善できる項目』を確認したところ、
- 次世代フォーマットでの画像の配信
- 使用していない JavaScript の削減
- 使用していない CSS の削減
- レンダリングを妨げるリソースの除外
といった点が挙げられていました。
これについては、後日、サイトの表示高速化に有効なプラグインを導入して実際の効果を確認したいと思います。
結局のところJetpackっているの?いらないの?
本検証結果によると、Jetpackのインストール+有効化によりやはりサイトの表示速度の低下がみられました。
サイトの表示速度低下のせいで、せっかく頑張って投稿した記事がなかなか多くの人に見て貰えないのも悲しいので、結局、Jetpackを外すことにしました。(2021.12)
これまでJetpackについては、サイトマップの作成の為だけに使用していたような感じであったのですが、サイトマップ作成については、代替手段としてXML Sitemapsのプラグインをインストール+有効化することにより対応することとしました。
XML Sitemapsのプラグインによって作成されたサイトマップについても、 Google Search Consoleのでも問題無くサイトマップの送信ができており、特に問題は生じていません。
また、合わせてJetpackの主要な機能についても自身のブログ環境において、
- リアルタイムでのアクセス解析…Google Analytics で代替可
- サイトの高速化…画像圧縮・最適化プラグインEWWW Image Optimizer、WP-Optimizeにて代替可
- SNS(Twitter、Facebook)との連携…WordPressテーマ JIN にて同等の機能あり
となっており、Jetpackを使わなくても特に大きな支障が無いと判断しました。
このまま引き続き、しばらく様子をみようと思います。
まとめ
- Jetpackのここが良い!⇒とにかく機能が豊富!
- Jetpackのここがイマイチ⇒(噂で聞いていた通り)やっぱり表示速度が重くなる
- 【検証】Jetpackを入れると本当に重くなるの?
- Jetpackを入れた場合(現状)
- ⇒Jetpack+Jetpack Boostを入れた場合…やや向上
- ⇒Jetpackを外した場合…かなり向上
- 結局のところJetpackっているの?いらないの?⇒他のプラグイン、WordPressテーマ、ツールの機能で代替え可(Jetpackを外すこととしました。~2021.12)
今回はここまでとさせて頂きます。
最後まで読んで頂き、ありがとうございました。