【必見!】『そのブログサイト、ひょっとして“もっさり”してませんか?』ブログアクセス数を増やす為に絶対にやっておくべきサイト高速化について

やっとの思いでブログサイトを開設し、せっかく新しい記事を投稿しても見てくれる人が少ないとショックですよね。
ブログサイトへ訪れる人を増やすためには、何よりもまずGoogle検索結果で上位に表示されることに他なりません。
つまり、Google検索結果で上位に表示されることが、結果的に多くの人にブログを見て貰えることに繋がると言えます。
敬愛するGoogle先生は、検索についてこのようにおっしゃっています。
検索について: デベロッパー ガイド
検索結果に表示されやすくなるようサイトのコンテンツを修正すると、より関連性の高いユーザーにコンテンツを見つけてもらいやすくなります。こうした修正は検索エンジン最適化(SEO)と呼ばれ、サイトに強い関心を持っているユーザーからのトラフィックの増加につながります。逆に、Google の検索エンジンがあなたのページを正しく認識できていないと、多くのトラフィックを発生させる重要な機会を失うことになりかねません。
このガイドでは、デベロッパーがサイトを Google 検索に最適化する際に役立つ情報を紹介します。このガイドの内容を実施するだけでなく、サイトの安全性、速度、あらゆるユーザーにとってのアクセシビリティを高め、あらゆるデバイスに対応できるようにしてください。
引用元:ウェブ デベロッパー向け SEO ガイド | Google 検索セントラル | Google Developers
また、同じくGoogle先生はウエブマスターガイドラインの中で、このようにもおっしゃっています。
一般的なガイドラインに沿ってサイトを作成すると、Google がサイトを認識し、インデックスに登録し、ランク付けをするプロセスをスムーズに行う手助けとなります。
一般的なガイドライン
ー訪問者がページを利用しやすいよう手助けする
ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。
引用元:ウェブマスター向けガイドライン(品質に関するガイドライン) | Google 検索セントラル | Google Developers
このように、多くの人が訪れて見てもらえるようなブログサイト運営の為には、サイトの表示の高速化が必要不可欠と言えます。
今回は、サイトの表示速度の確認方法、高速化の為に是非やっておきたい事について、ブログ初心者でも簡単に出来る方法について解説します。

サイトの表示速度の確認方法
サイトの表示速度の確認方法については色々な方法がありますが、ここでは、
の2つを紹介します。
いずれも得られる結果については、ほぼ同等と言えます。実際に使ってみて使いやすい方を選ばれるとよいでしょう。
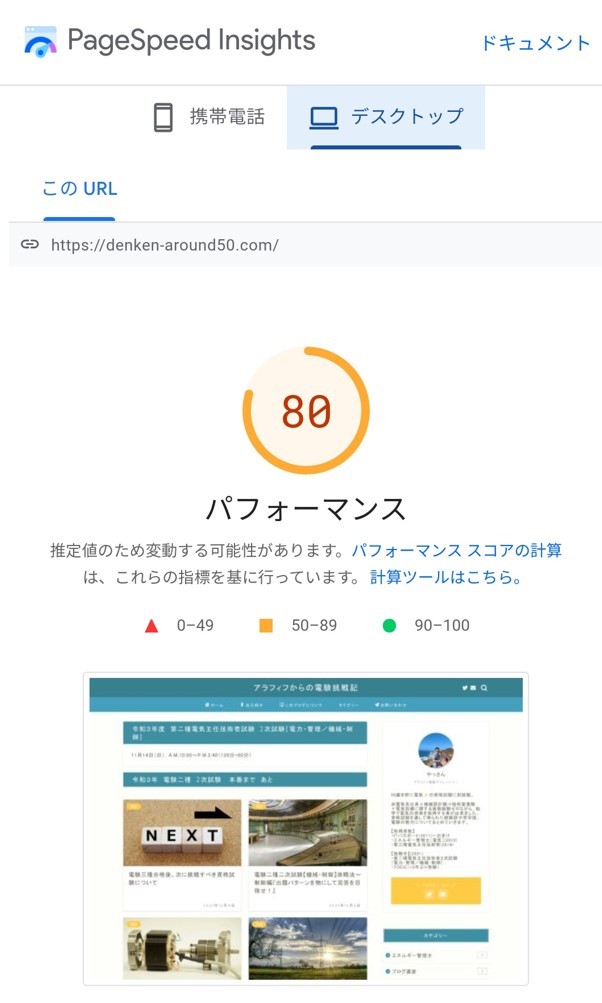
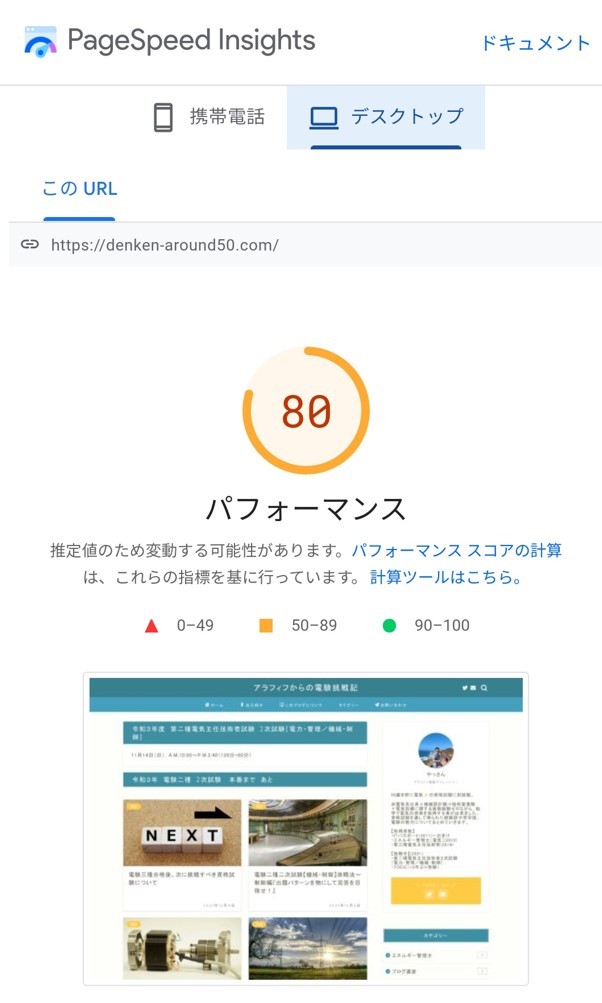
PageSpeed Insights(外部サイト)
こちらのリンクから入ることが出来ます。
“ウェブページのURLを入力”のところに、ブログサイトのURLを入力し分析ボタンを押すだけで簡単に測定を行うことが出来ます。
特徴としては、モバイル(携帯電話)と、PC(デスクトップ)と同時に測定することが出来ます。
確認結果は日本語で表示されるので、Lighthouseに比べると使いやすいと言えるでしょう。
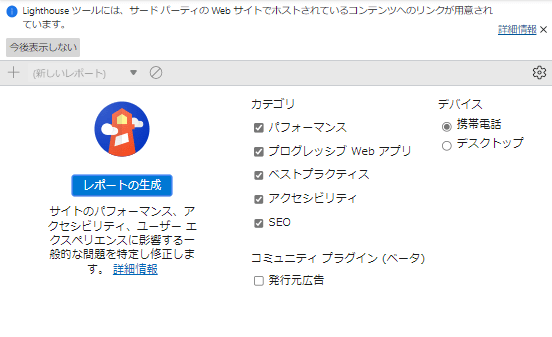
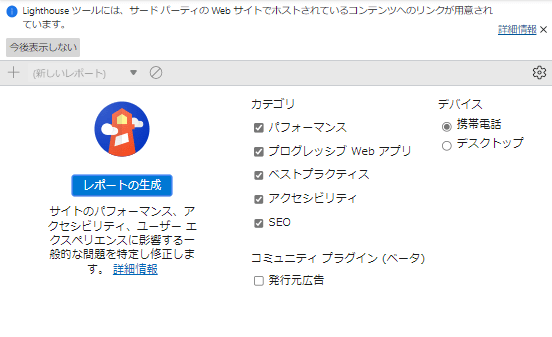
Lighthouse(ツール)
Chromeの拡張機能、もしくはMicrosoftEdgeの開発ツールを使用します。
Chromeの場合は拡張機能:Lighthouseをインストール後に起動、
MicrosoftEdgeの場合は、自身のブログサイトを開いた状態でF12キーを押下し、メニューに従って起動します。




PageSpeed Insightとの違いは、
- 英語のみの表示であること
- モバイル(携帯電話)とPC(デスクトップ)でそれぞれ個別に実行しなくてはならない
という点が挙げられます。
『アラフィフからの電験挑戦記』サイトの表示速度について
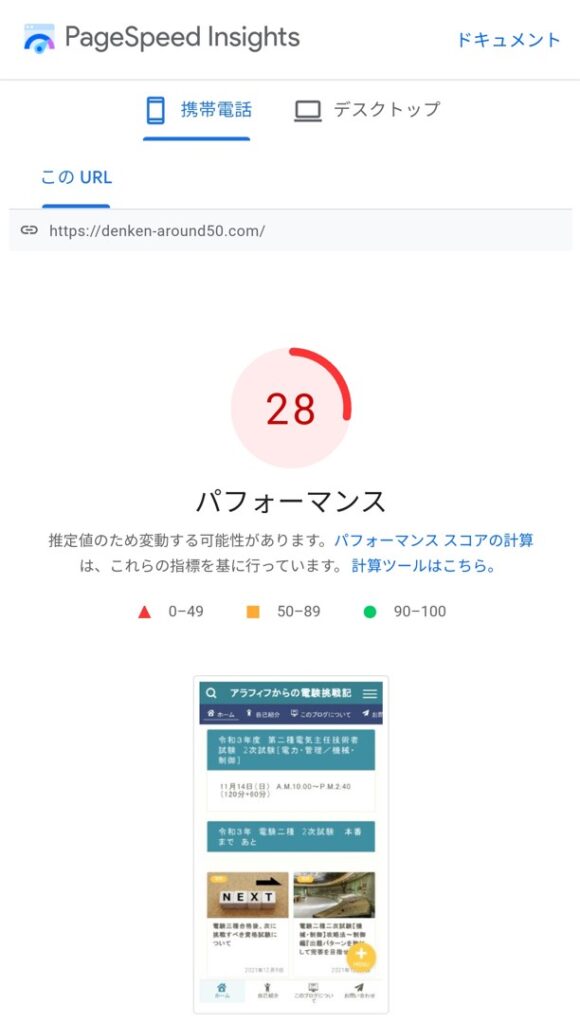
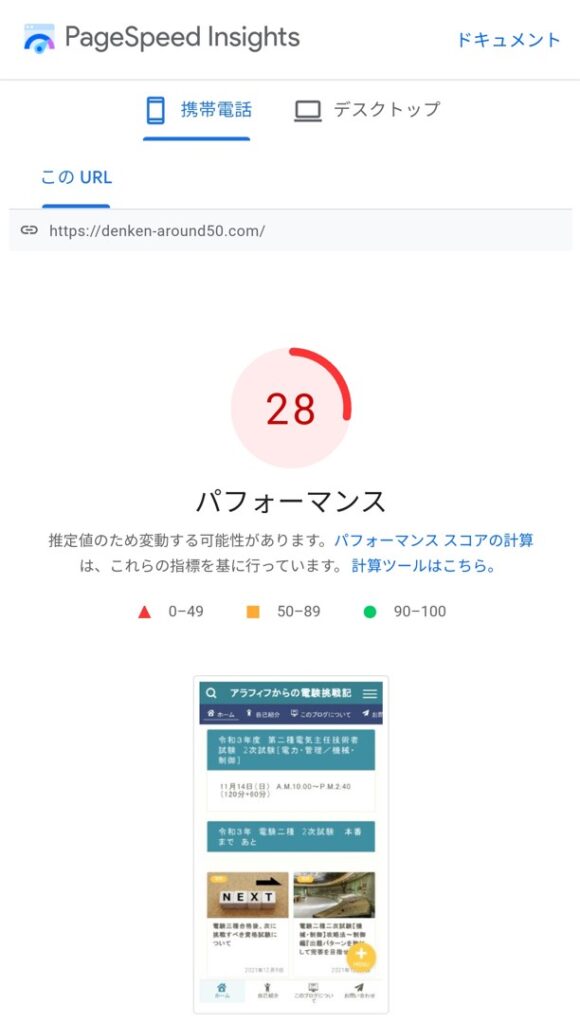
PageSpeed Insights を用いて本サイトの表示速度について確認しました。(スマホにて実行)~2021.12実施
結果はこんな感じとなりました💧




なんとも…残念な結果のようです。
特にモバイル(携帯電話)の方は、赤色のスコア表示となっており、最優先の改善を必要としています。
しかも、Google Search Consoleの「エクスペリエンス」-「ウェブに関する主な指標-モバイル」を見ると、何やらあまりよろしくないようなエラーが…


「LCPの問題:4秒超(モバイル)」とあるように、Largest Contentful Paint=ページの読込みが4秒以上かかって遅すぎですよ!と言われています。
通常の使用においては特に不都合があるわけではないのですが、このまま放置しておくのはさすがにマズそうです。
Google検索結果でなかなか上位に表示されないのは、このようにサイトの表示速度の低下が影響している可能性があるかもしれません。
サイトの表示速度改善に向けて、早急に見直しが必要であると言えます。
改善できる項目(例)
PageSpeed Insights でサイトの表示速度の測定を行った場合、改善できる項目と、短縮できる時間(推定)が表示されます。
改善できる項目について、代表的なものとして以下が挙げられます。
次世代フォーマットでの画像の配信
Webサイトで使用されている画像はJPG、GIF、PNGなどが一般的と言われています。
デジカメ画像などはJPG形式で保存されている事が殆どと思いますので、そのまま使用されている方も多い事でしょう。
一方で、PageSpeed Insightsでは、JPEG 2000、JPEG XR、WebP などの画像フォーマットを使用することにより、ページの表示速度向上に繋がると推奨しています。
ブラウザが対応している場合は、次世代フォーマットに変換してからアップロードすることにより表示速度向上に効果が得られると言えます。
使用していない JavaScript の削減
JavaScriptは通常、外部リンク(jsファイル)を読み込みます。
「使用していない JavaScript」を読み込んでしまうとそのぶん時間が余計かかってしまい、サイトの表示速度に影響を及ぼすことになってしまいます。
そのため、「使用していない JavaScript の削減」を行うことにより、無駄な読み込み時間を省略し、結果としてサイト表示速度の向上に繋がるとしています。
使用していない CSS の削減
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とはページのスタイルを指定するための言語です。
先ほどの 「使用していない JavaScript の削減」 と同様、使用していないスタイルシートを削除することによって、 無駄な読み込み時間を省略し、結果としてサイト表示速度の向上に繋がるとしています。
レンダリングを妨げるリソースの除外
レンダリングとはすなわち「描画」のことを表します。「レンダリングを妨げるリソースの除外」とは、言い換えると、
「描画」を開始する前に、他にも色々なコードを読み込まなくてはならなく、サイトの表示が遅くなっているので除外してね。
という事になります。
ここまで、JavaScript、CSS、レンダリングといったように、初心者にはすこしとっつきにくい用語が出てまいりました。(私もあまり詳しい事は理解できていません…)
サイトの表示速度の向上の為に、テーマエディタやスタイルシートを直接いじって対応するのは、初心者には難易度が高いと言えます。
サイトの表示速度向上に向けて、できることなら初心者でも簡単に出来て、且つ失敗したとしてもリカバリーが大変にならずに済ませたいものです。
初心者でも簡単にかつ安全にできる、サイトの表示高速化の方法について、以下に解説することとします。
サイトの表示高速化のためにやっておきたい事
画像圧縮
画像圧縮はサイト表示高速化に向けてもっとも簡単にかつ、失敗のリスクが少ない方法と言えます。
画像ファイルのアップロードは、Wordpressのダッシュボード上で「メディア」-「新規追加」を選択して行いますが、できるだけファイルサイズを抑えてアップロードすることが望ましいと言えます。
また、Wordpressのダッシュボード上の「設定」-「メディア」にて、画像サイズの上限のピクセル単位を指定しておくことも重要と言えます。
数枚程度の画像圧縮では劇的な表示速度の改善は見込めないかもしれませんが、日ごろから画像圧縮を意識しておくことにより、投稿記事数が増えていくにつれて速度改善を感じられることでしょう。
サーバー上のキャッシュ削除
サーバー上のキャッシュ削除も比較的簡単にできる方法の一つです。
私が既にインストールしているプラグイン、WP-Optimizeにも自動キャッシュ削除の機能が標準で備わっています。
また、『アラフィフからの電験挑戦記』の契約サーバーである、ConoHaWINGでは、Wordpressインストール時に、自動キャッシュクリアのプラグインがプレインストールされます。
このようにサーバー上のキャッシュ削除については、プラグインを有効に使用する事によりより簡単にサイトの表示速度向上の為の対策を行う事が出来ます。
高速化のためのプラグインのインストール&有効化
先ほどの、 「使用していない JavaScript」 、「 レンダリングを妨げるリソースの除外 」について、テーマエディタやスタイルシートを直接いじって対応するのは、初心者にとっては非常にリスクがあり危険と言えます。
これについては、サイトの表示高速化に有効なプラグインが準備されています。
いずれも、プラグインを有効化し、設定を行う事で簡単にサイトの表示速度向上の為の対策を行う事が出来るとしています。
私自身はまだこのプラグインは試していませんが、サイトの表示速度の高速化に効果があるようであれば、後日改めて報告できればと考えています。
不要なプラグインの削除
ここまで、プラグインによるサイトの高速化について説明しました。
一方で、あまりたくさんのプラグインを入れる事はかえってサイトの動き自体を遅くすることになりかねません。理由としては、
- サーバへの負荷が大きくなること
- プラグインの管理が煩雑になること
が挙げあれます。
今回、自身のブログ環境において改めて既にインストール済みのプラグインの見直しを行い、サイト高速化に向けての対応を実施しました。
詳細については、こちら↓にまとめてみましたので、是非合わせてご覧ください。



まとめ
- 多くの人に見られるようなブログサイト運営の為には、サイトの表示の高速化が必要不可欠
- サイトの表示速度の確認方法については、『PageSpeed Insights』、『Lighthouse』が簡単かつお手軽なためおススメ!
- サイトの表示高速化のためにやっておきたい事(初心者おススメ!)
- 画像圧縮
- サーバー上のキャッシュ削除
- 高速化のためのプラグインのインストール&有効化
- 不要なプラグインの削除
今回はここまでとさせて頂きます。
最後まで読んで頂き、ありがとうございました。